最近,你有pick哪位练习生小哥哥、小姐姐了吗?反正麦小客已经挑花了眼~ (告诉我,我不是一个人)当被放到台上做比较,“颜值”的重要性一下子就凸显出来了。表单也是一样啦,你要用心地打扮它,才是让它在这个看脸的世界突出重围的好方法,才会有更多人pick它哦!~
因此,这篇文章严肃地探讨,如何让表单变美 !!!
不得不说,麦客在表单设计的视觉方面花足了心思,从多方功能着手,能帮你更好地控制表单的细节和整体,为你的客户创造出最好的填写体验。
一起来Get提升表单颜值的具体方法吧:
01 | 主题&配色 |
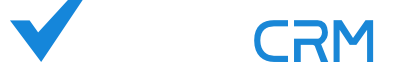
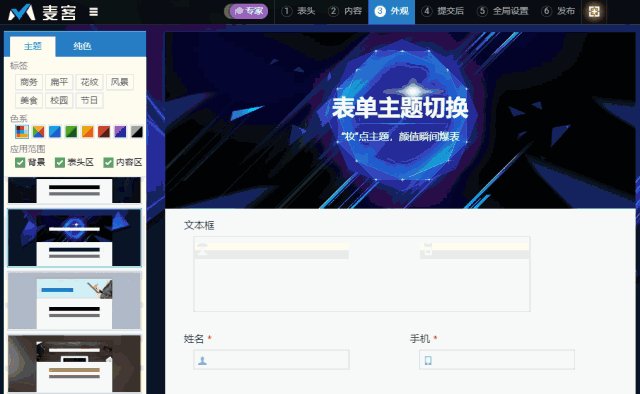
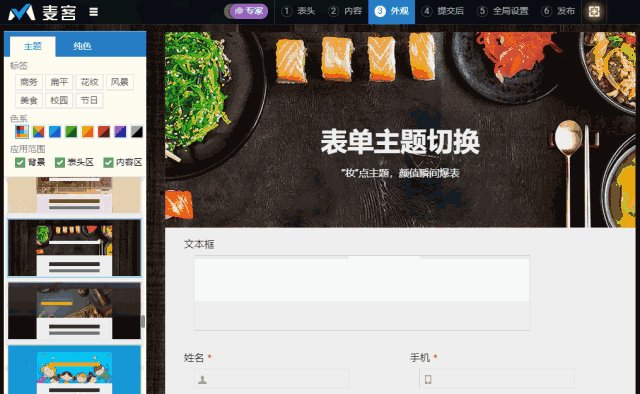
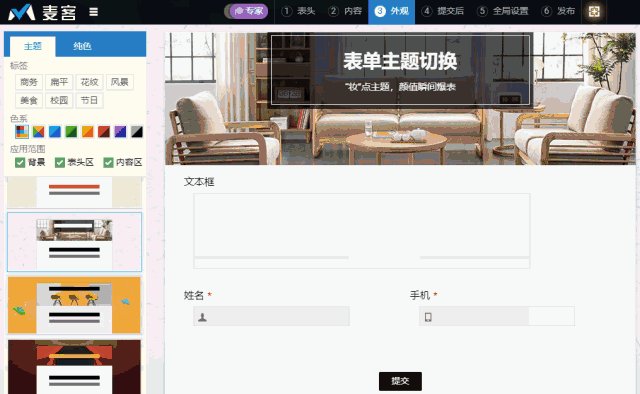
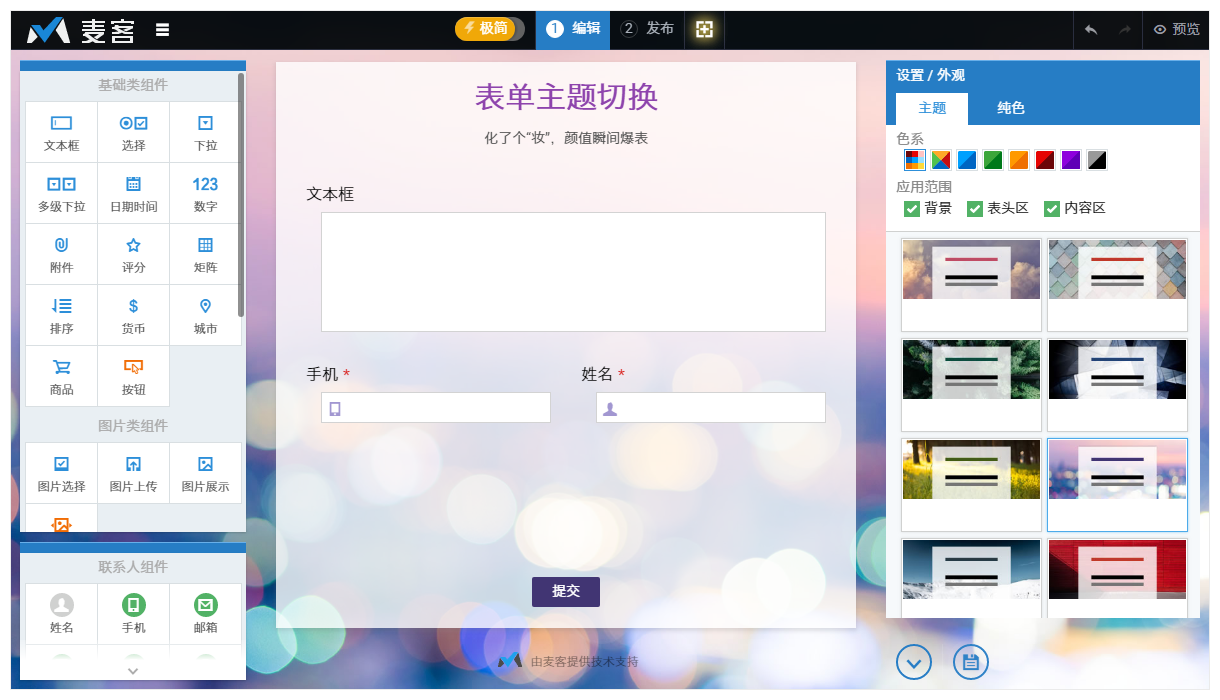
“妆”点主题,颜值瞬间爆表
切换主题/配色,即可给表单一秒换新妆!
超100+主题配色,还可按风格/色系挑选~
具体操作方式:
进入第3步骤“外观”,即可在页面左侧点击并选择你喜欢的主题/配色。

极简模式则可在表单编辑页面右侧“设置/外观”处进行选择。

02 | 表头logo展示 |
起个好头,门面真滴很重要
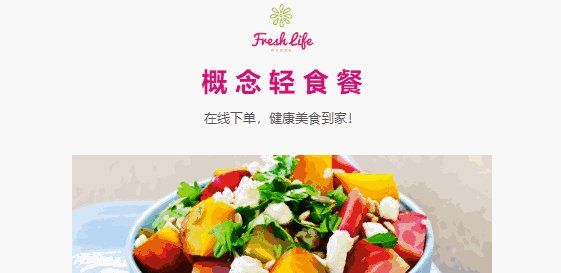
在表头中凸显品牌,整体页面风格更突出
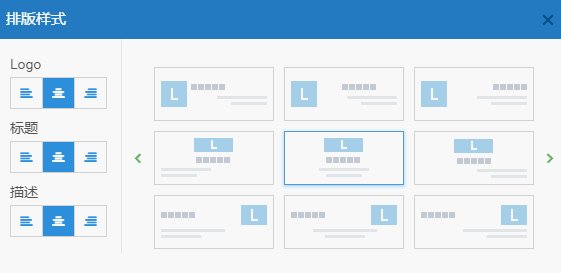
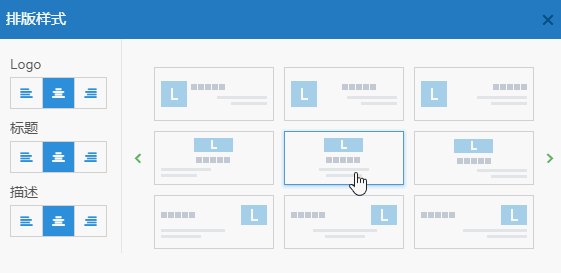
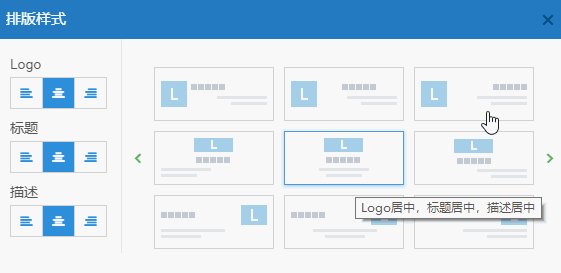
“logo/标题/描述”27种组合方式任你选择
具体操作方式:
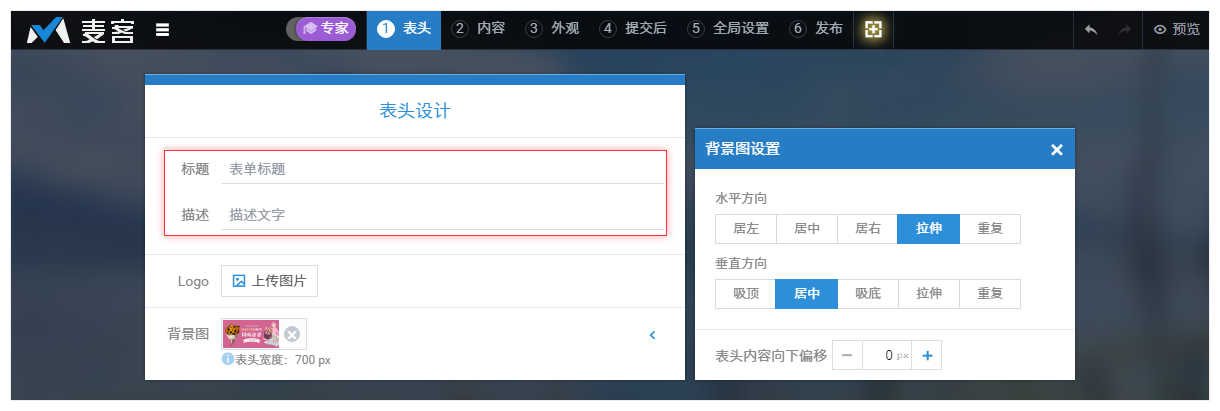
下进入第1步骤“表头”,设置表头部分的排版样式,上传企业logo并编辑好标题和描述文字;

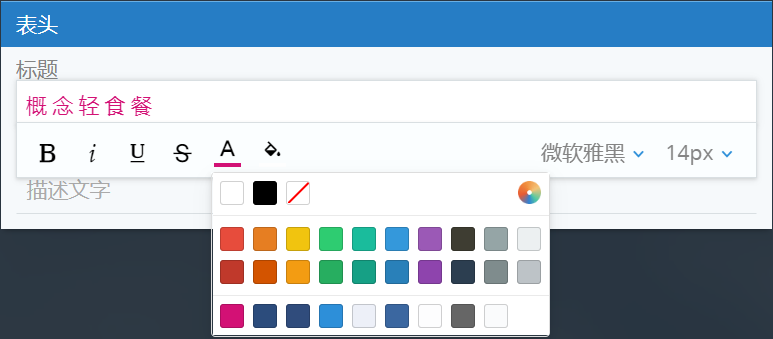
根据品牌logo色值,通过表单富文本编辑扩展功能,修改标题文字的字号、颜色、字体…以统一页面整体视觉样式。

03 | 表头banner图 |
起个好头,用头图聚焦目光
各式各样的专题头图、活动海报、广告设计图…
都是抓住用户视觉,并留住用户的重要“门面”。
头图的2种使用方式:
① 带有文案设计的成品头图

进入第1步骤“表头”,在表头设计“背景图”处上传并设置本地图片即可。使用成品头图时,表单标题和描述文字处可留白,不填(如下图);

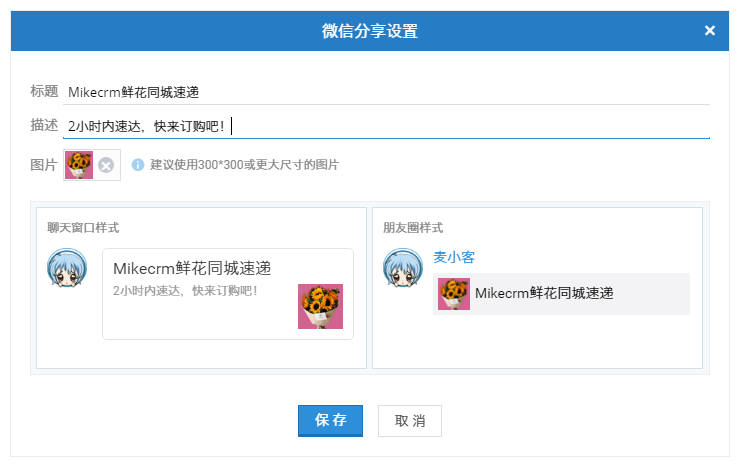
编辑完表单内容后,不要忘记在“发布”环节设置微信分享的标题、描述和图片。

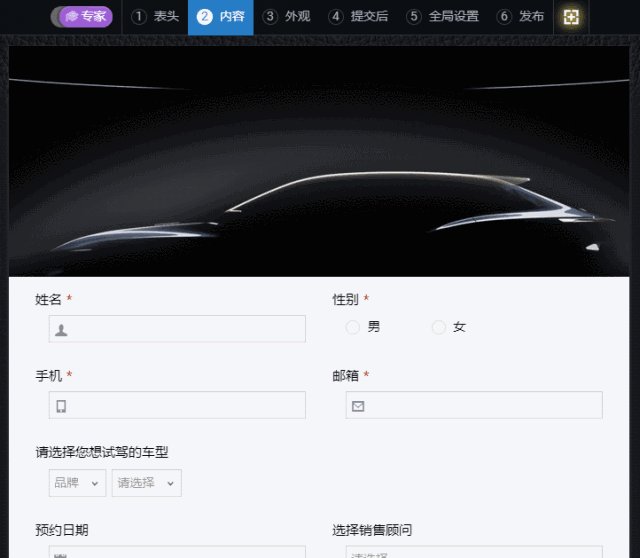
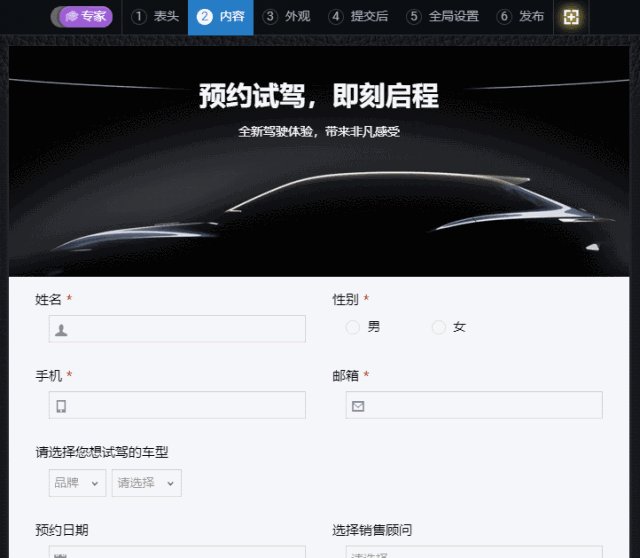
② 无文案设计的背景头图

空白背景图+标题文字,可完美配合展现。在步骤3“外观”环节,还可以进行更多样式设置,如:标题内容向下偏移、修改字体和颜色等等…

04 | 背景大图&透明度 |
背景图,奠定风格基调
选择对的页面背景图,能树立特有的风格气质
设置内容区背景透明,也可增添表单的高级感!

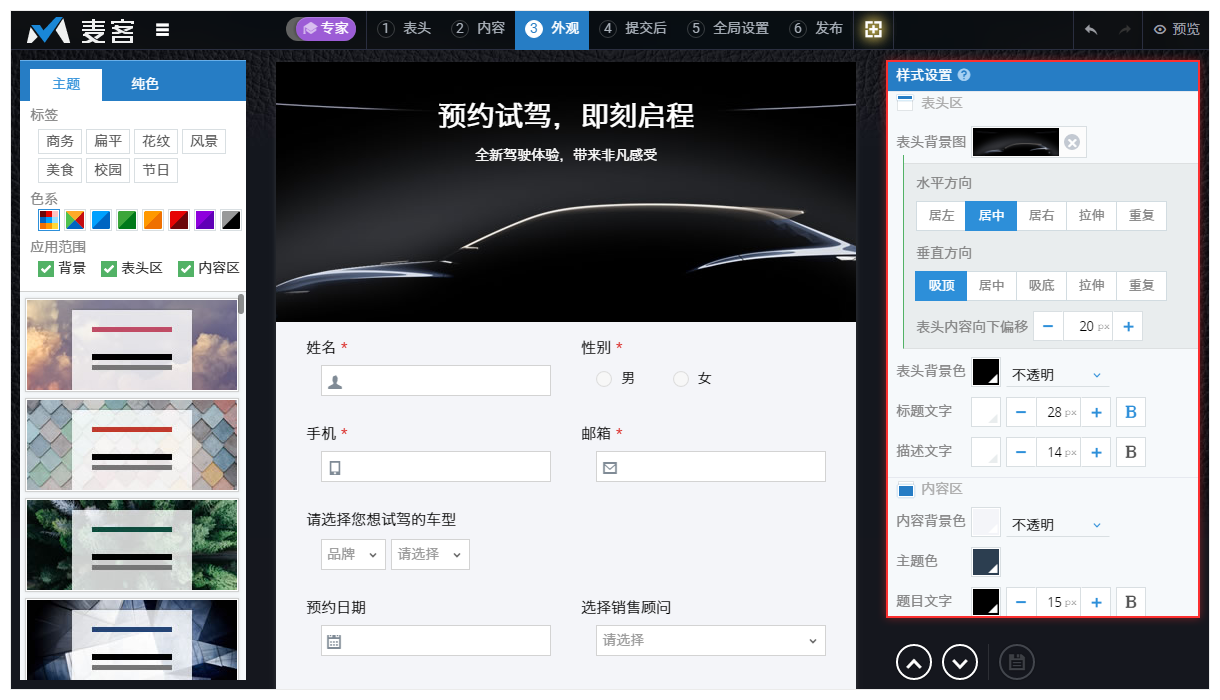
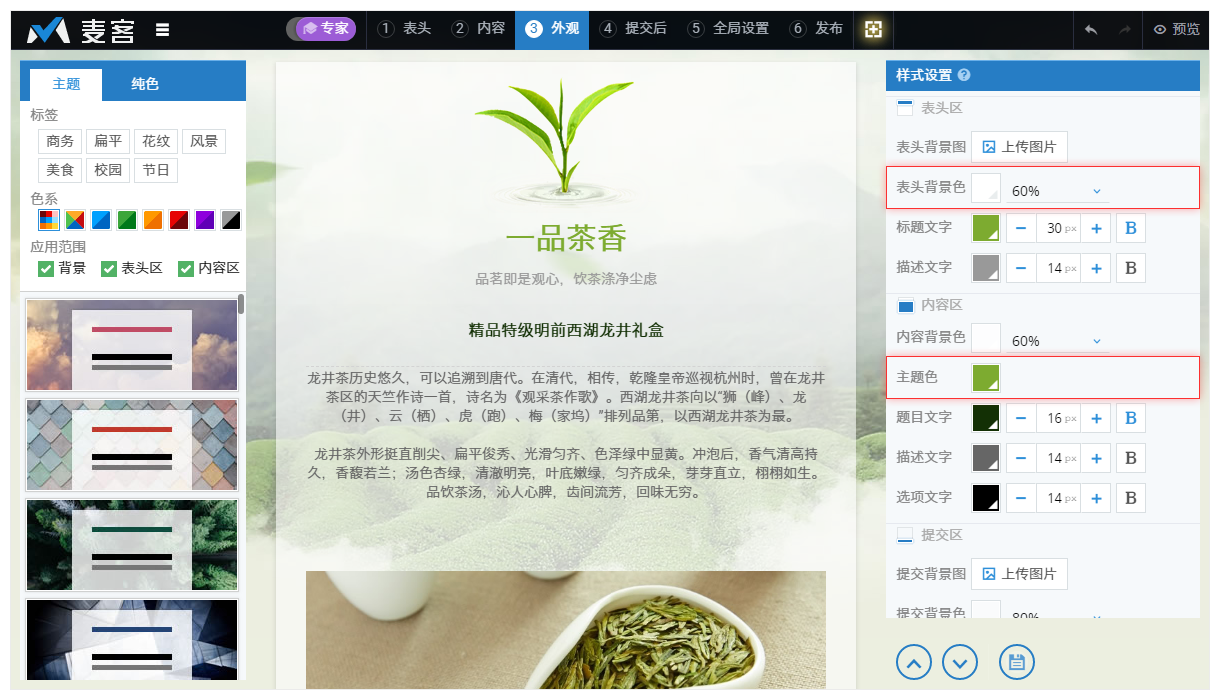
具体操作方式:
进入第3步骤“外观”,样式设置处上传页面背景大图,并勾选“背景不随表单滚动”。点击表头背景色和内容背景色右侧的下拉滚动条,即可设置表单透明程度~

05 | 组件布局 |
不一样的视觉呈现
同一行排列多个组件,页面布局更合理更紧凑
仅有效节省表单空间,也让观赏效果更佳!

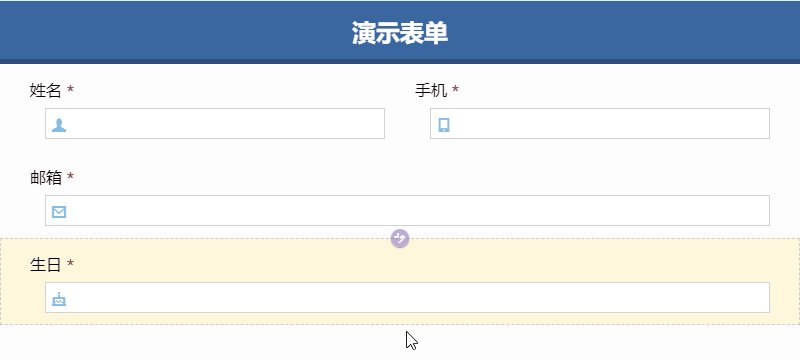
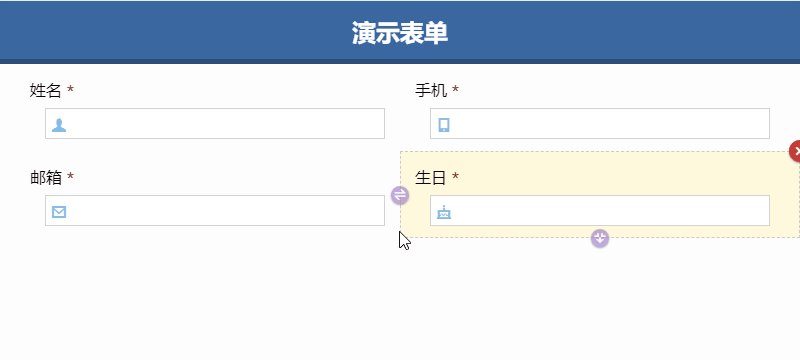
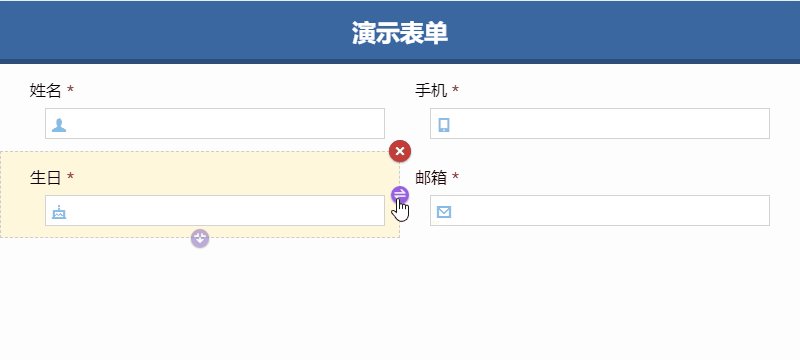
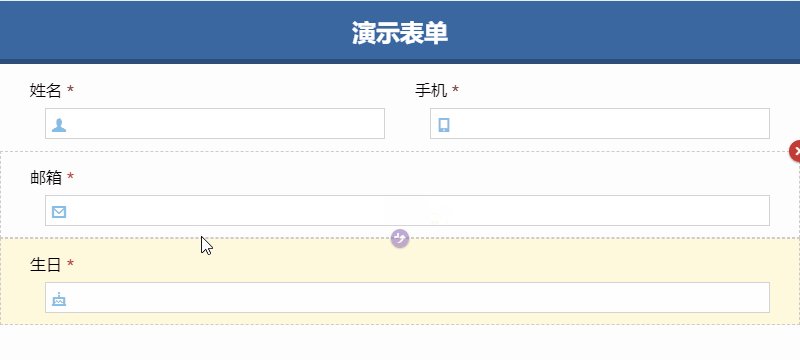
具体操作方式:
编辑表单时鼠标左键点击选择需要移动的组件,根据随后出现在这一组件周围的提示小图标,进行向上挤、向下挤、左移、右移等操作:

06 | 按钮 |
页面生动多样的秘密
循规蹈矩的表单,因为一个按钮立马生动起来
还能唤起电话、短信、QQ聊天、页面跳转…
大大拓展表单的可交互内容,强烈推荐!

具体操作方式:
按钮组件是一个付费组件,购买后在表单可随意添加多个按钮。通过“按钮动作”的下拉菜单选择不同的按钮动作,即可赋予按钮不同的功能用途。

07 | 图片轮播 |
有颜有料的优质之选
想要展示太多图片,又担心页面太长?
图片轮播组件——利用屏幕空间的优质之选!

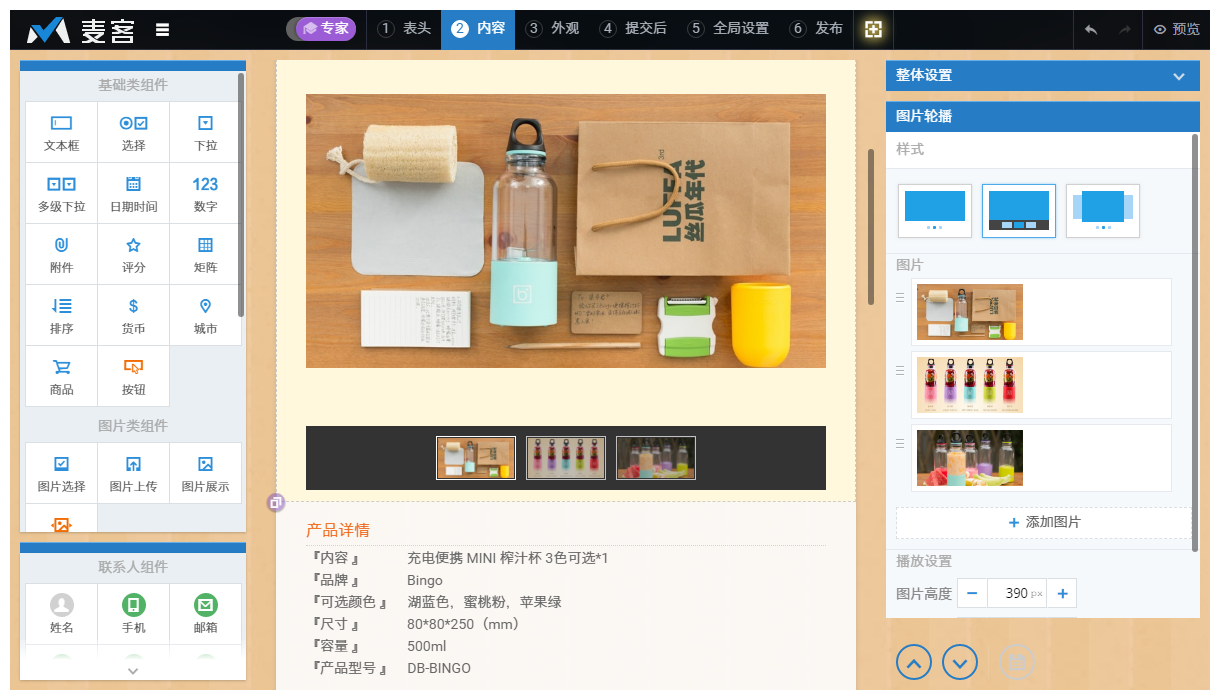
具体操作方式:
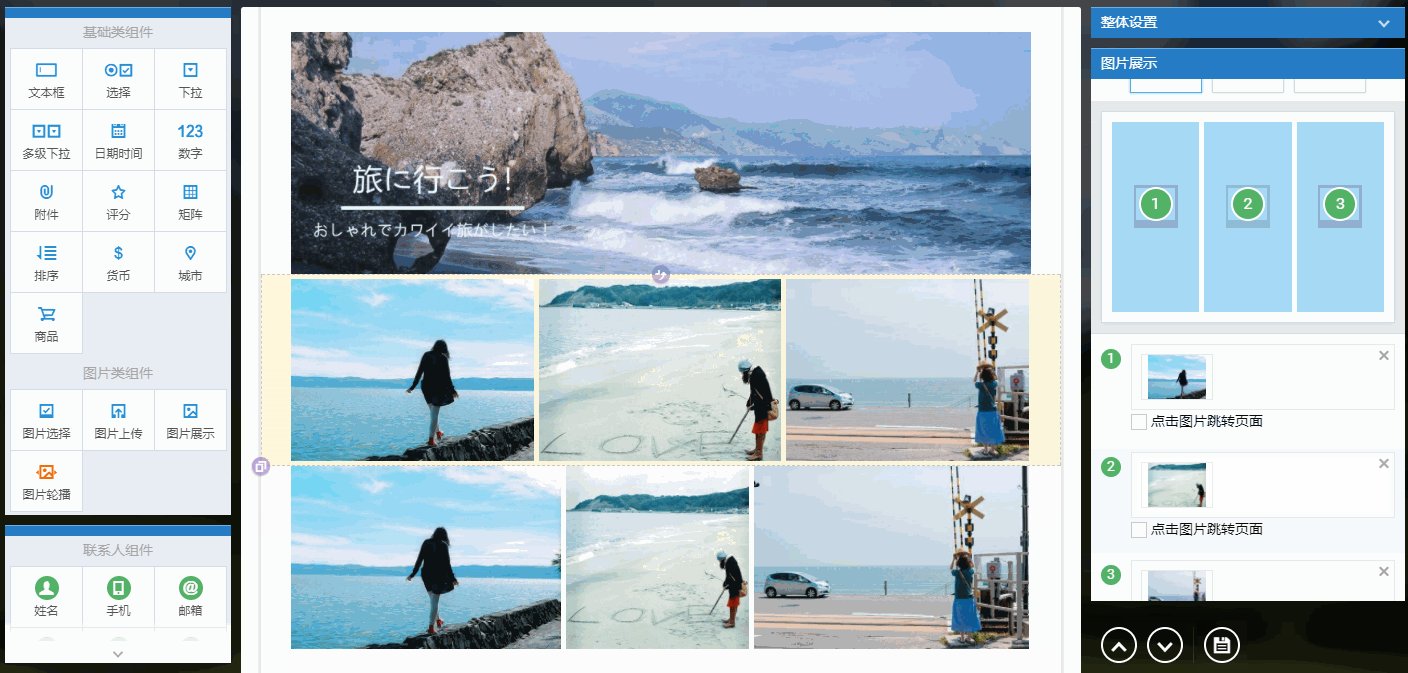
图片轮播组件添加跟其它表单组件一样,点击并拖拽至合适的位置即可。上传图片后可轻松设定图片高度、切换速度、切换效果…

08 | 自由拼图&图片裁切 |
拯救手残的治愈系
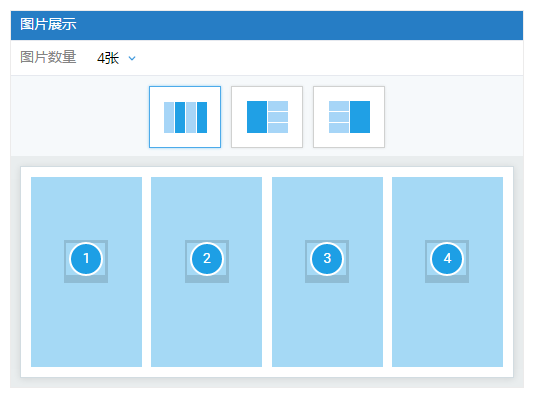
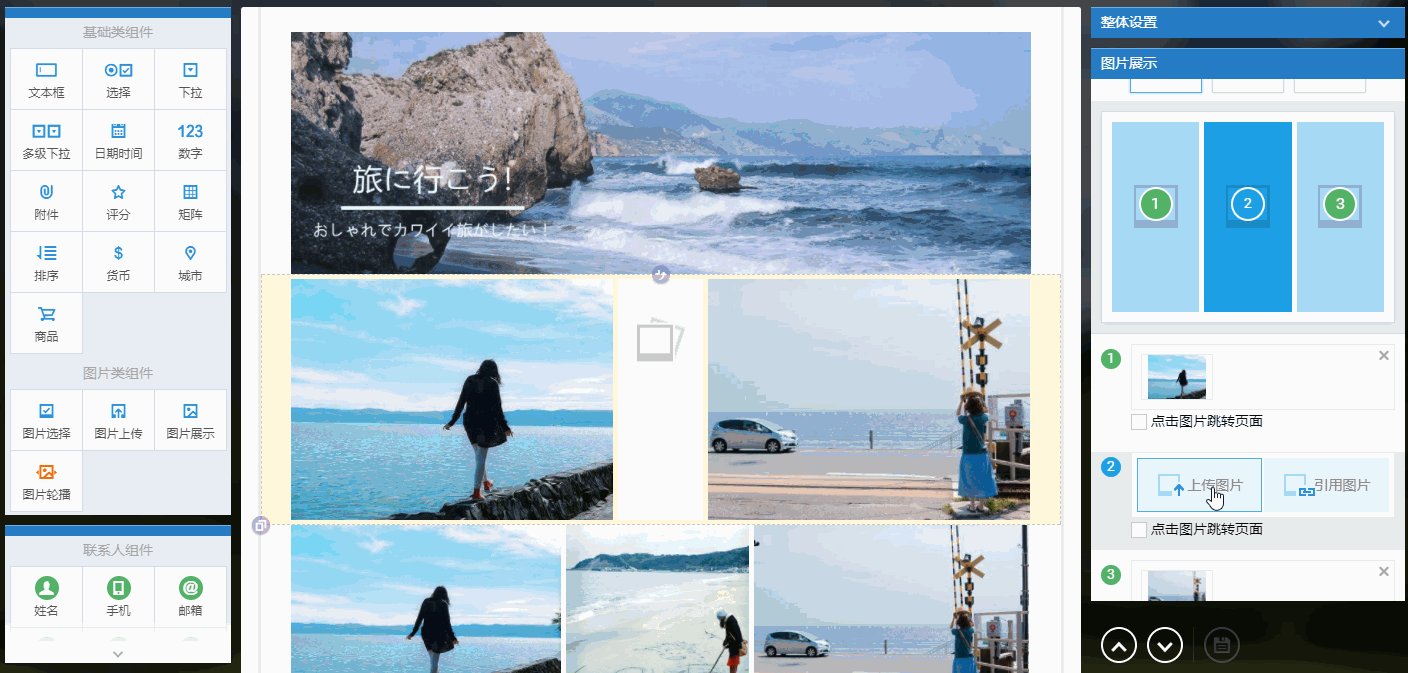
用“图片展示”组件轻松展现多图并调节拼图样式,
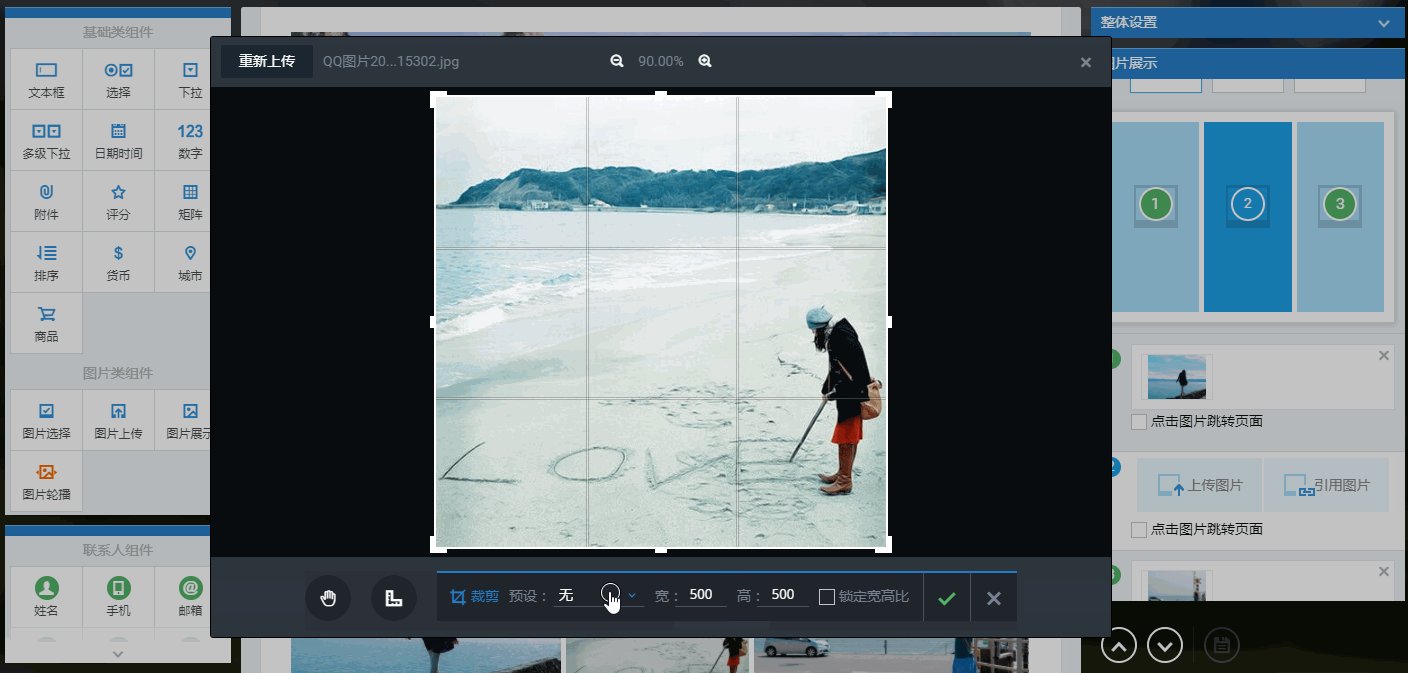
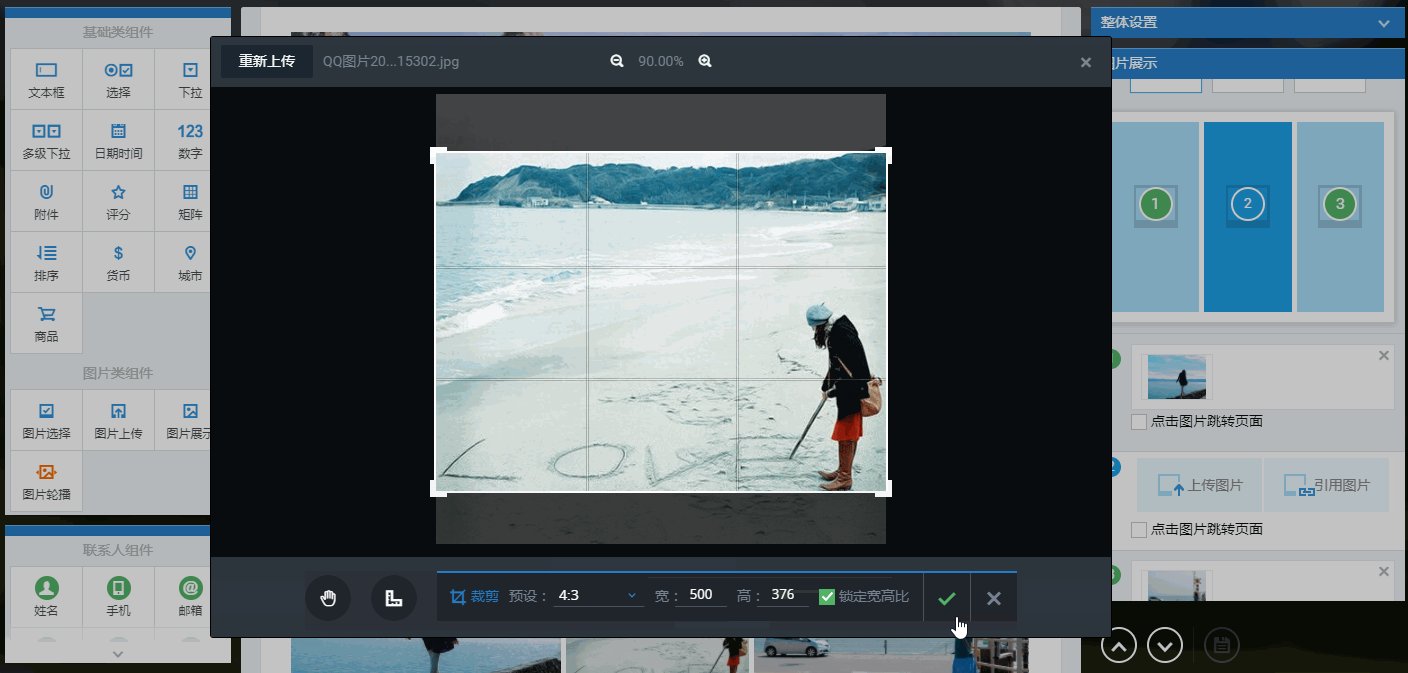
结合“图片编辑”扩展包,让你的表单整洁又好看!

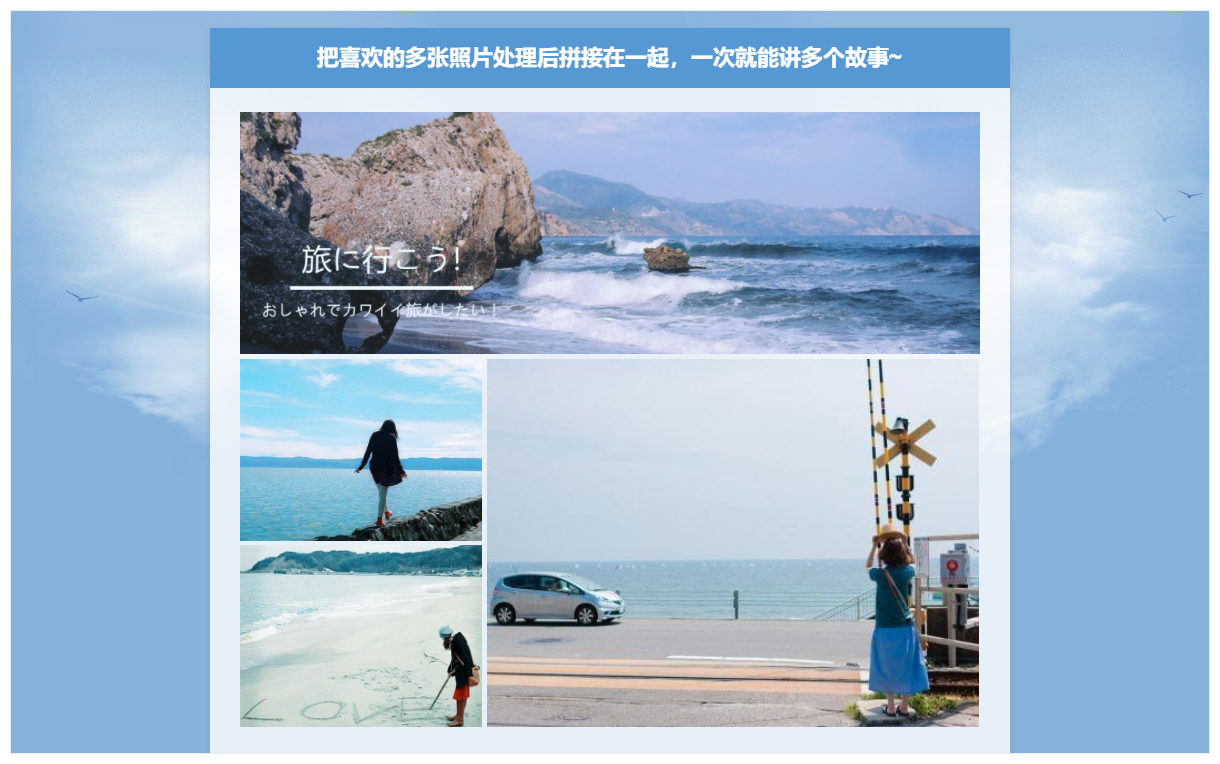
具体操作方式:
编辑表单时直接使用“图片展示”组件,并按需设置图片数量和排版样式;还可以根据实际需要,调整图片显示占表单宽度的百分比。

上传图片的过程中,使用已经购买启动的“图片编辑”功能,直接在麦客进行图片的编辑和处理:裁剪、旋转、缩放、自定义尺寸…帮你更加整齐地秀出更多美图!

以上,
简单介绍8个提升表单颜值的方法,
期望对面的你们可以多多行动起来,
用高颜值表单俘获更多填写人的芳心!
赢得更多 pick pick pick ~
但这远远不是麦客的全部,
期待你去发现更多精彩…