无论是表单还是邮件,外观都是给人留下第一印象的重要环节,而图片在外观中的地位是无需赘言的,一张合适的图片,绝对可以做到“一图千言”。
然而,来自各处的图片素材,往往大小不一,分辨率各异,直接使用往往参差不齐,排版效果令人崩溃。在麦客中上传图片时,你可以实时进行图片的一些基本处理,比如旋转裁切/尺寸缩放。
使用图片编辑
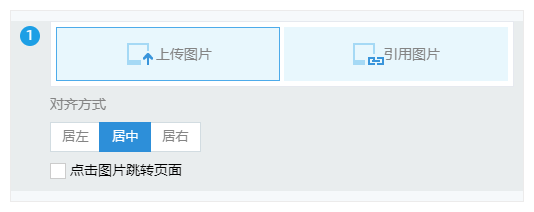
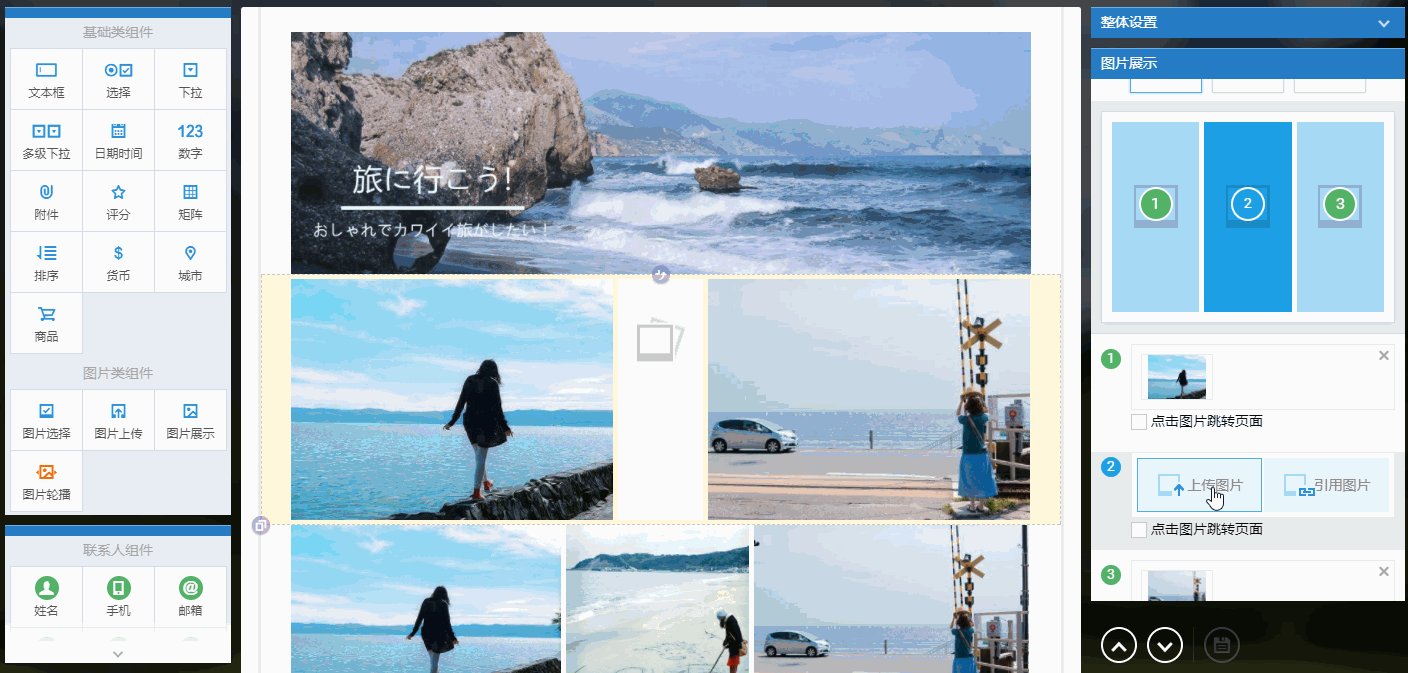
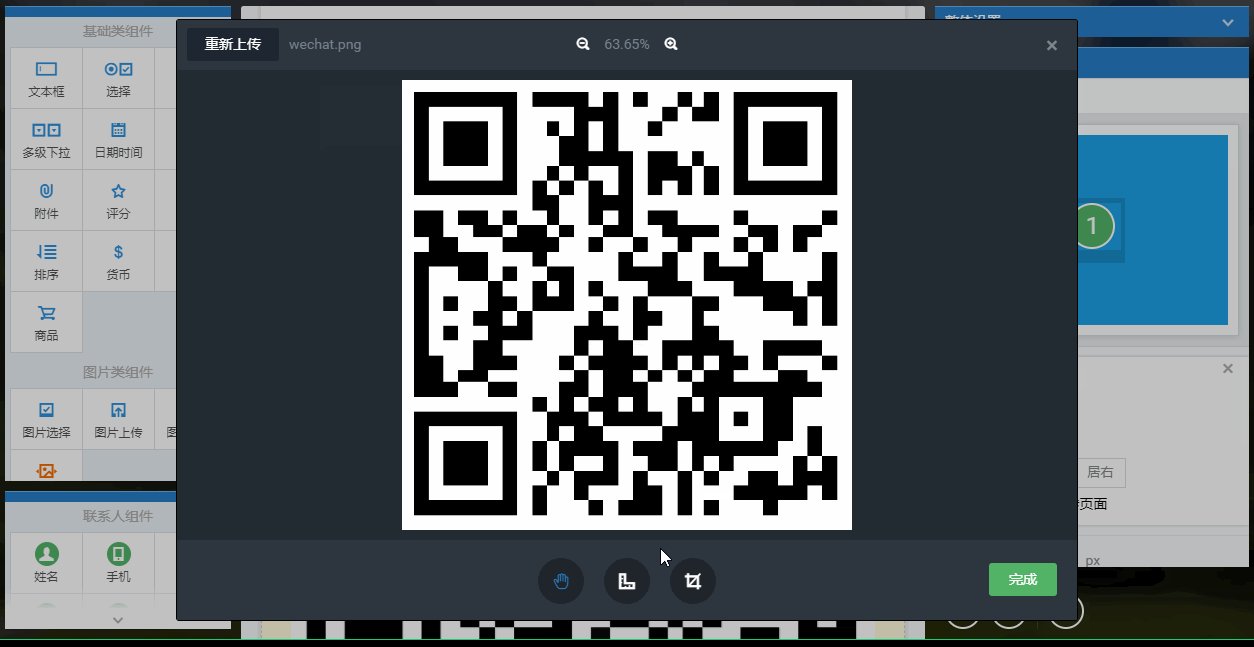
在表单和邮件功能中,使用一些需要对外展示图片的组件时,需要从本地上传要展示的图片。在上传了本地图片后,就可以对这张图片进行快速的编辑修改了。

图片编辑的主要功能可以分为两组:调整尺寸和图片裁剪,分别对应着弹窗下方的两个功能按钮。
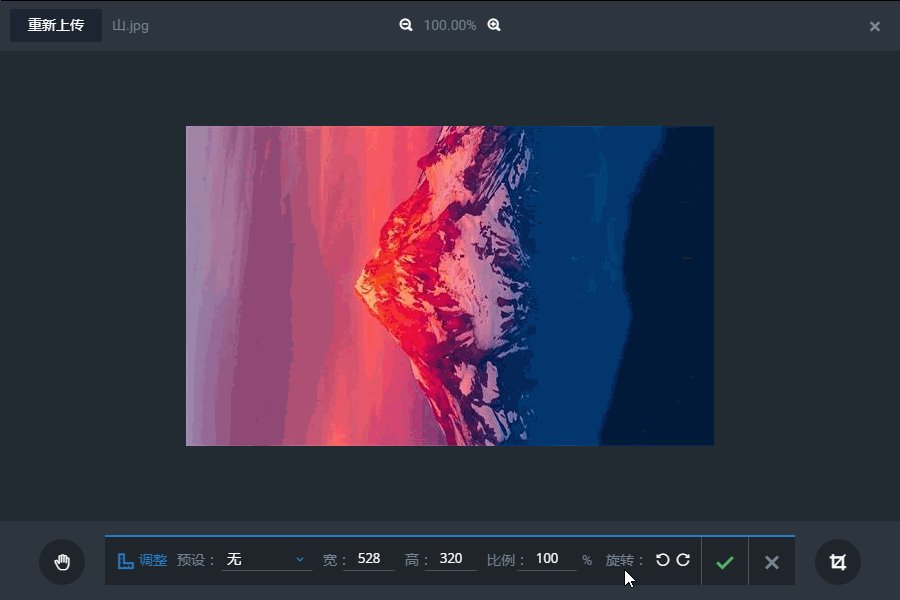
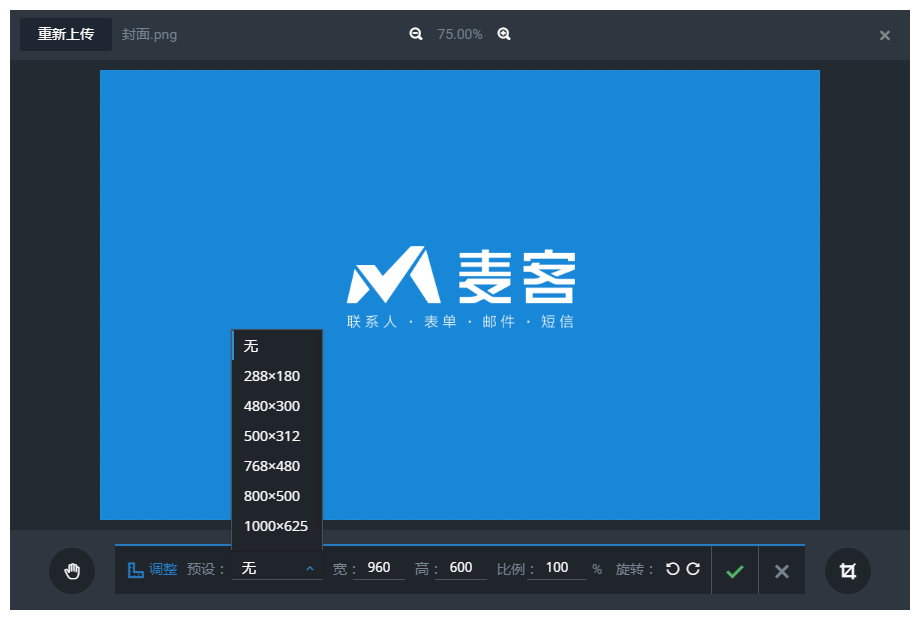
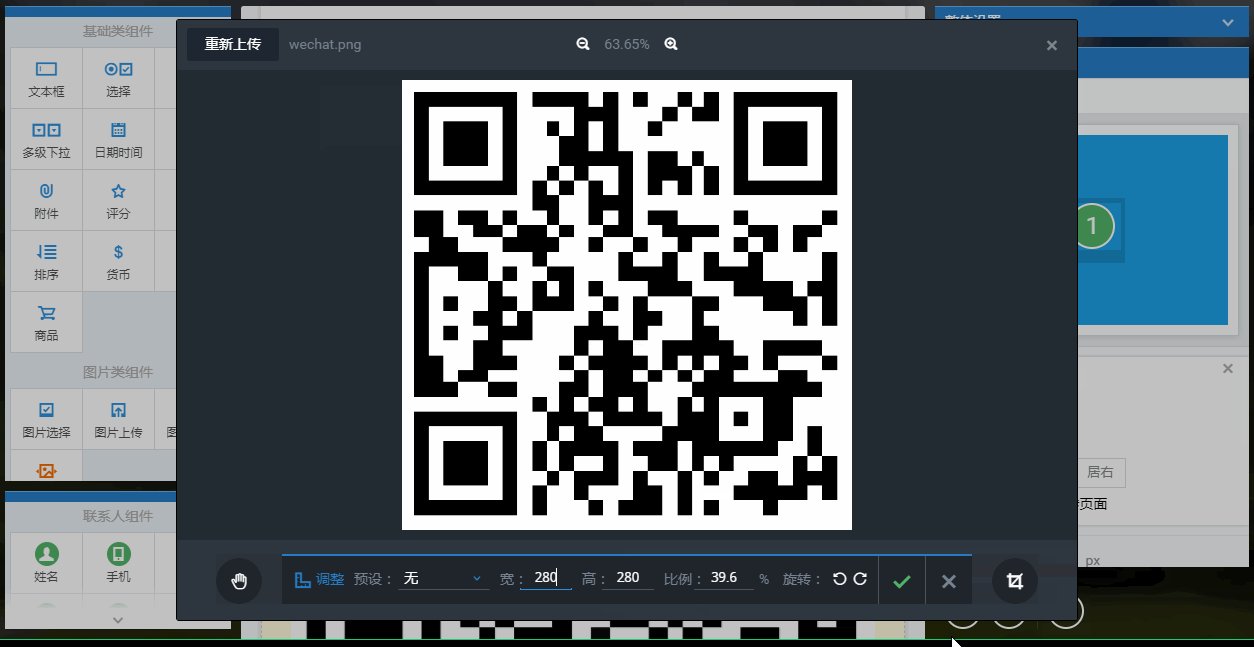
调整尺寸

编辑窗口上方中间的百分比只是当前查看图片的缩放比例,并不会影响图片的真实尺寸。
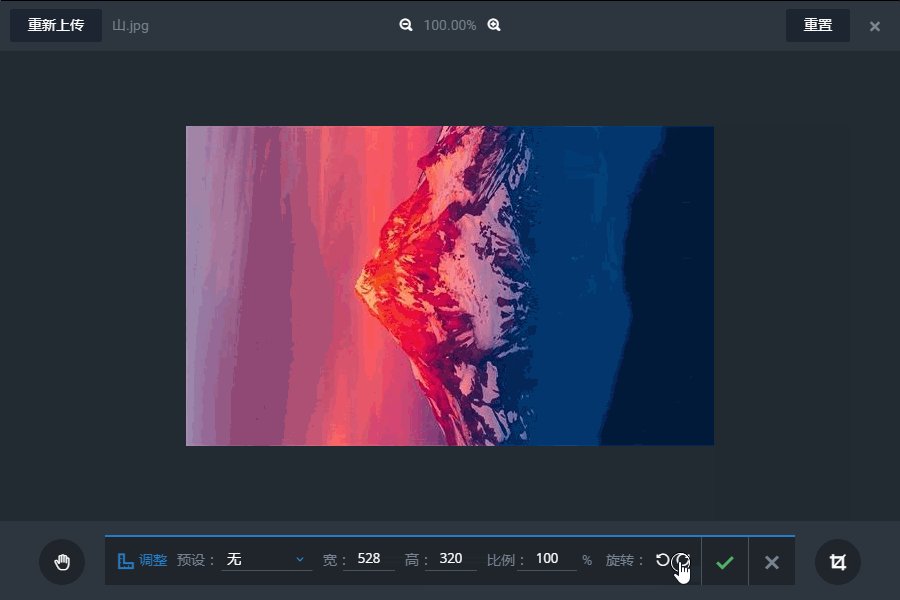
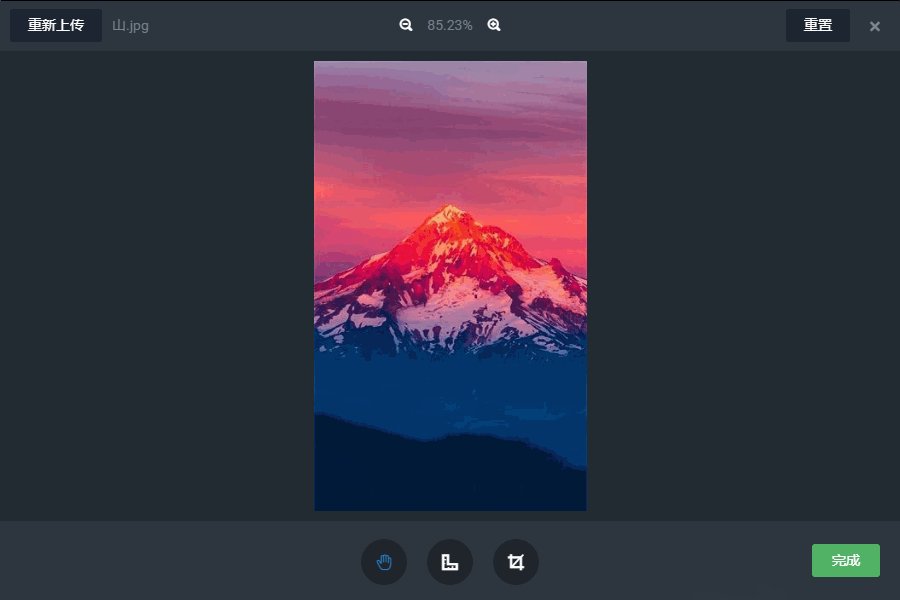
调整尺寸主要用于在保持图片宽高比不变的前提下,改变图片的实际宽高。你可以手动输入具体的宽高数值,也可以按百分比进行缩放,或者使用系统预设的一些常用尺寸。此外,还可以向左向右旋转图片,快速修正那些颠倒了的照片。
要知道,图片尺寸并不是越大越清晰就越好,针对不同显示场景和设备,只要保证图片足够大就可了,特别大的图片和刚刚好的图片,其显示效果是没有差别的。并且,若图片尺寸较大,占用空间就会多,会拖累表单的加载速度,得不偿失。
作为参考,电脑端表单默认的宽度是800px,表头背景图一般会选用这个尺寸;手机中图片的宽度一般使用480px,就可以保证占满一行了。
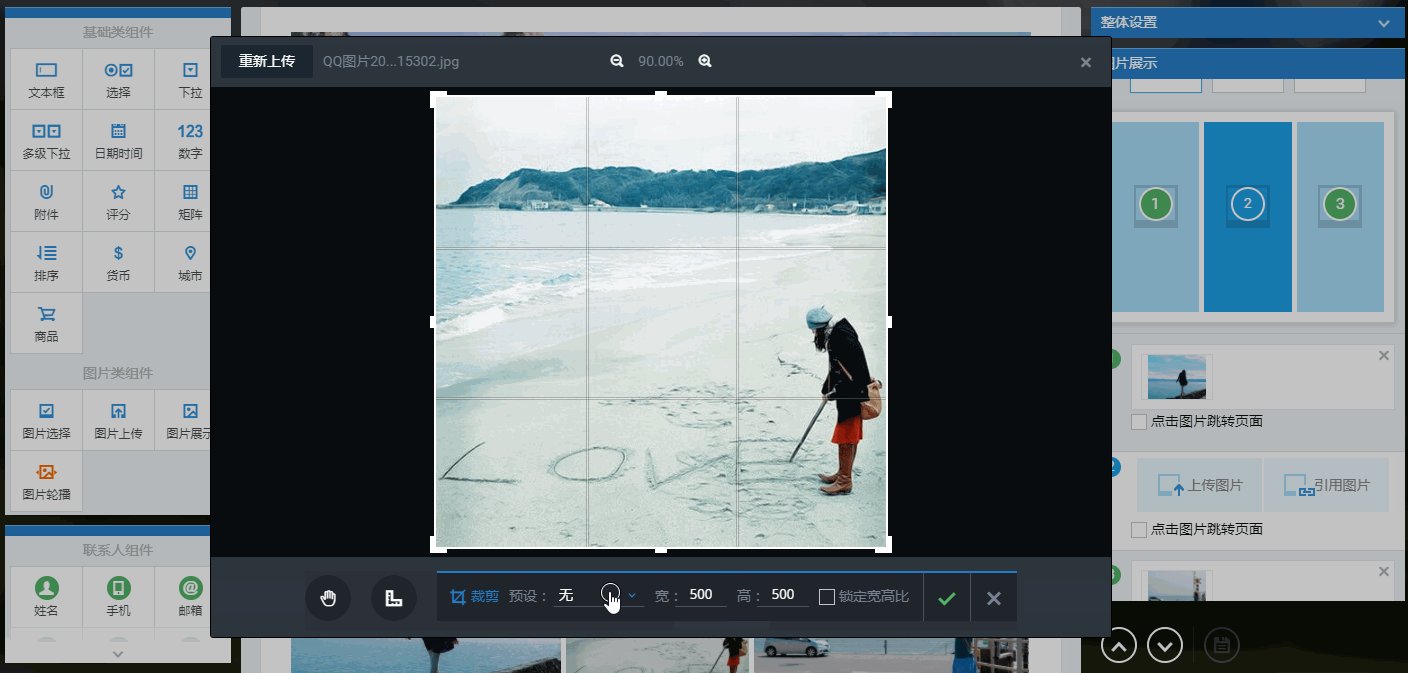
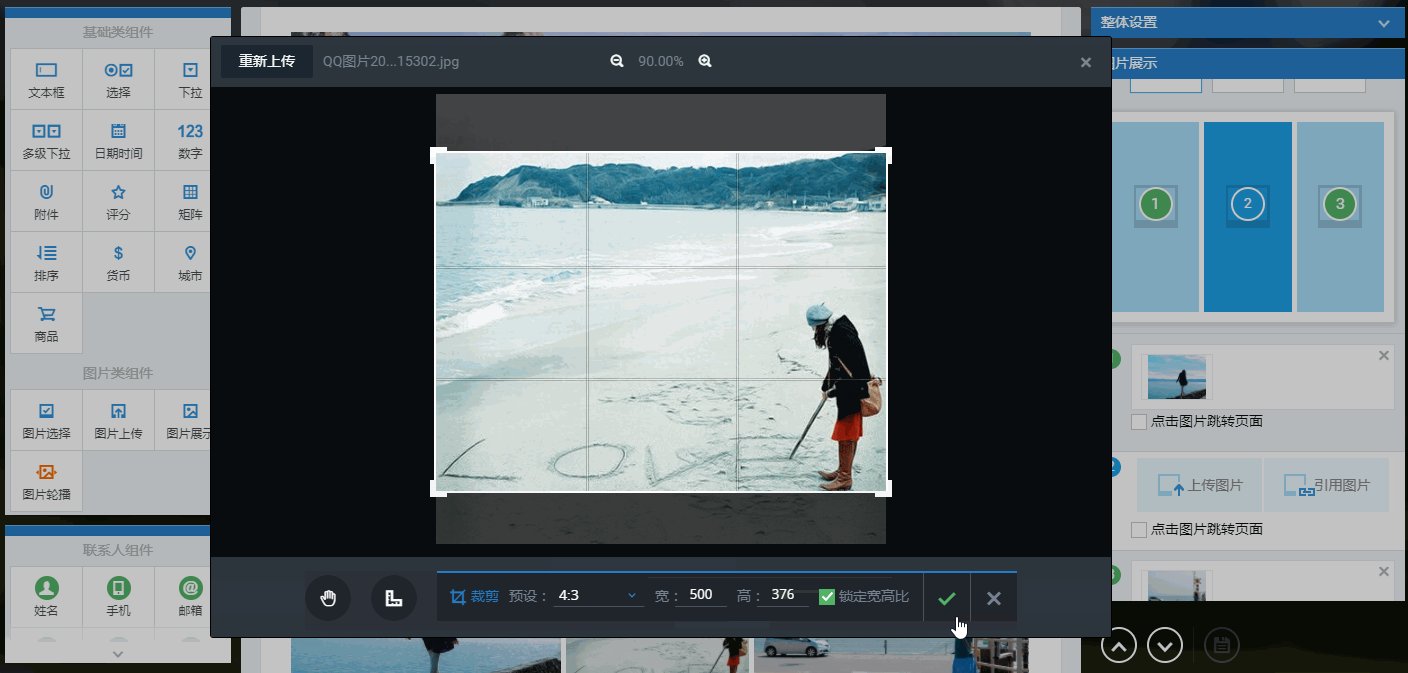
图片裁剪

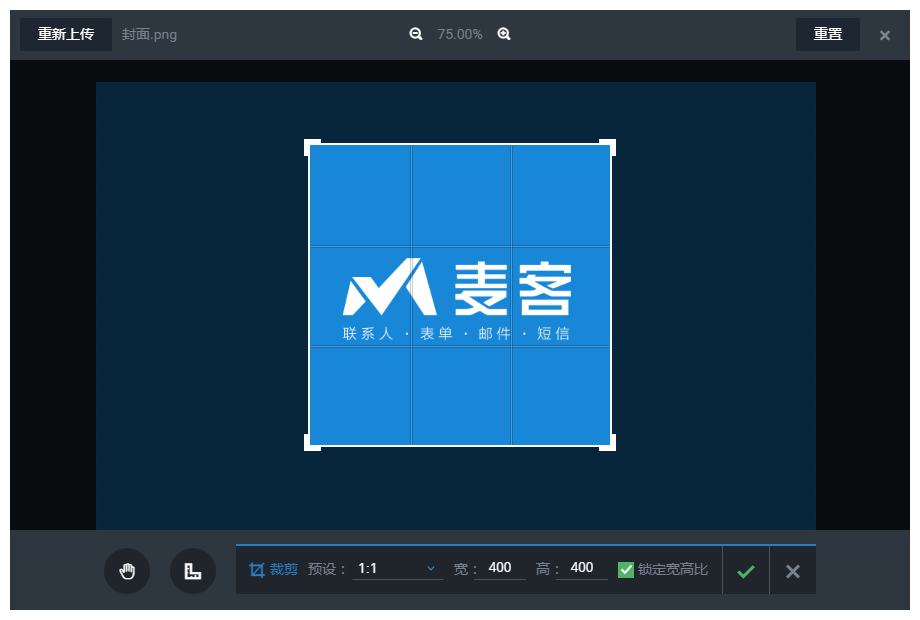
图片裁剪就是只截取当前图片的一部分使用,在“锁定宽高比”的情况下,截取框的形状是固定的,可以调整具体的宽高尺寸来调整截取框的大小,拖动图片来调整截取位置后保存即可;也可以不“锁定宽高比”,随意拖动截取框的边角调整截取的形状和大小。
这两处功能中系统预设的图片尺寸和裁切比例并不是一成不变的,而是会根据表单宽度和图片的不同位置(头图、背景图、Logo等)给出不同的推荐值,非常智能哟~
重置和保存
在编辑图片时,随时可以点击右上角的“重置”按钮,恢复至图片最初的样子,重新编辑。
在调整尺寸和图片裁剪的过程中,可以点击 √ 来保存这一步编辑,也可以点 × 来取消这一步的的所有改动;在完成了图片的所有编辑后,点击“完成”即可将编辑后的图片上传展示。
来,围观几个“栗子”
图片排版,“整齐”是第一要务
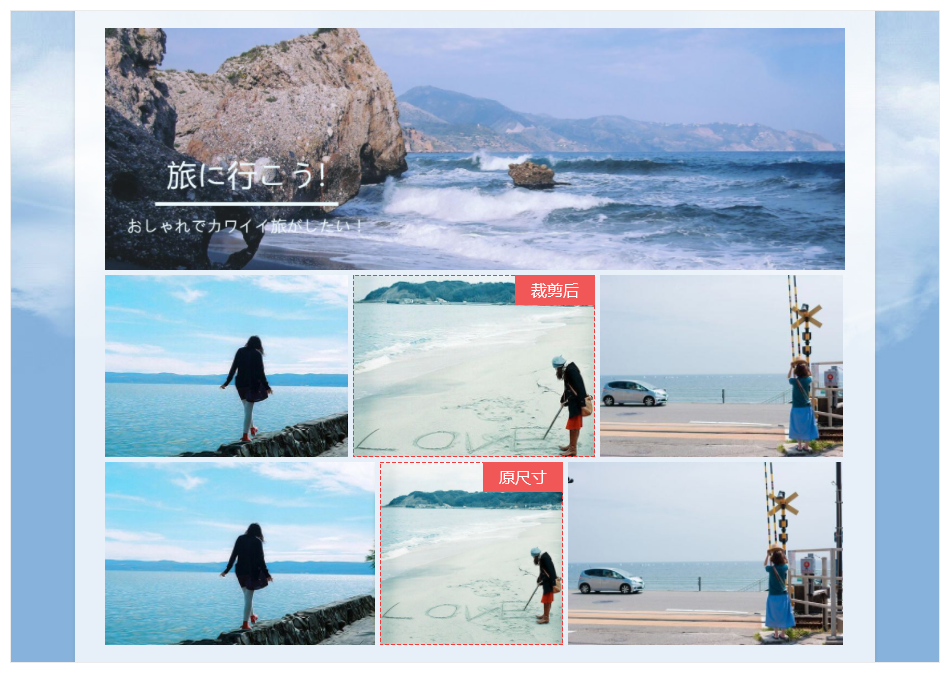
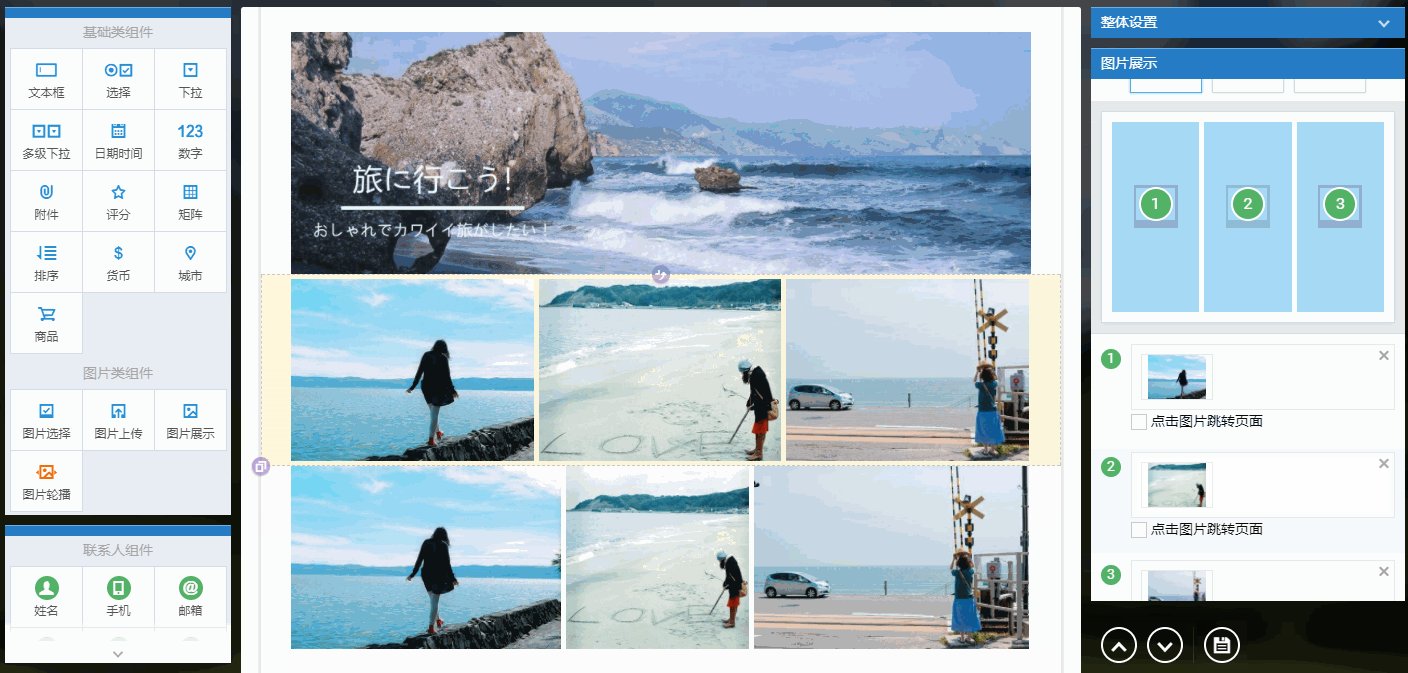
图片展示的拼接
通过表单的图片展示组件,可以选择将多张图片并列在一起进行展示,会有一种图片拼接的展示效果,既美观又节省空间。

系统会自动根据各张图片的情况,将同一行上的图片缩放至同样的高度,以保持对齐。若原本图片的宽高比不一致,最终的图片拼接效果还是会有宽有窄,不够整齐。这时候就需要通过图片裁剪的功能,按照固定比例对所有素材进行裁剪,这样就整齐了。

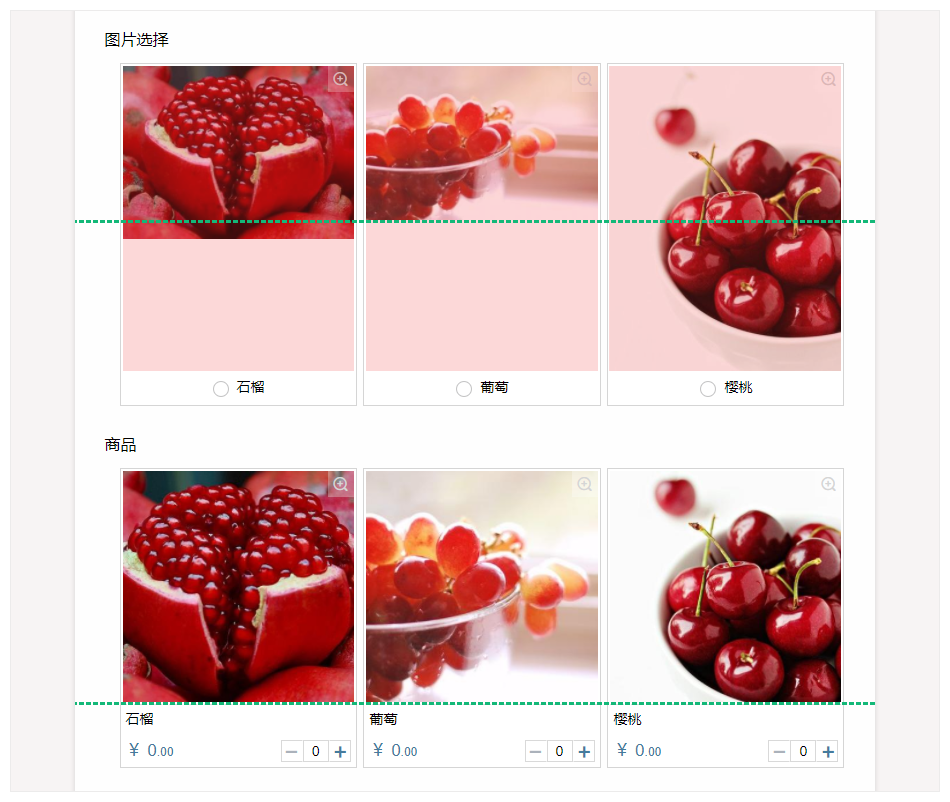
图片选择和商品组件
跟图片展示类似,图片选择和商品组件也涉及多张图片的组合展示。但图片选择和商品组件中,每张图片都是一个独立的选项,各个选项的宽度都是一样的,但高度就会以同一行中最高的那个为基准,更容易出现参差不齐的情况。

处理方法也是使用图片裁剪,选用相同的长宽比例将图片进行裁剪,鉴于这两个组件的图片都支持“点击放大,查看原图”的功能,为了让弹出来的原图也一样大小,可以在裁剪后将图片尺寸也调整成相同的值。
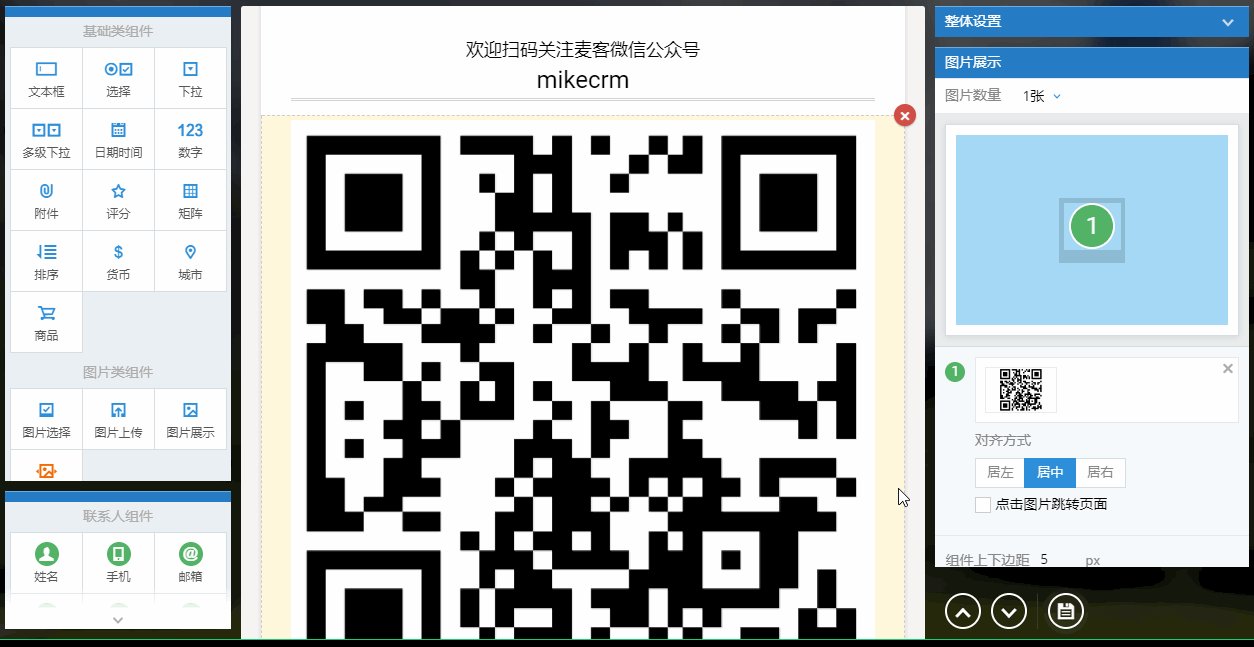
改变图片大小,合适是最好
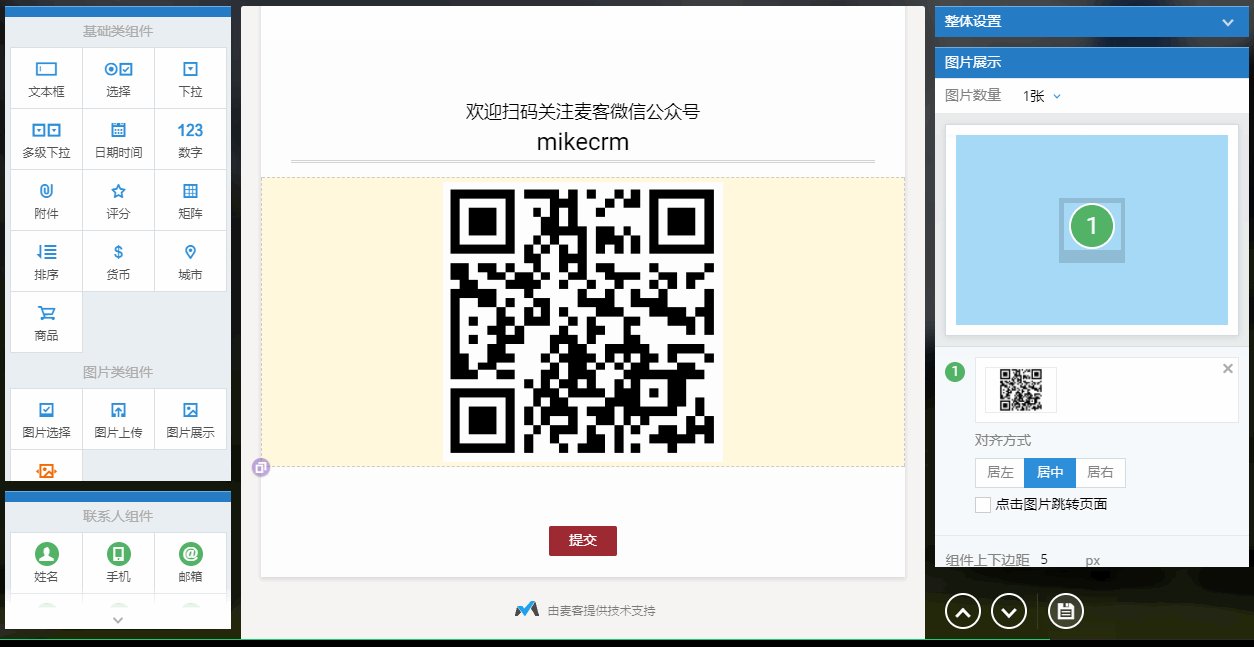
二维码已经很常见了,但一张特别大尺寸的二维码,还是让人觉得别扭。过犹不及,很多时候,大小合适就好,小尺寸的图片还节约空间,同样的网速加载更快,一举多得。

图片展示组件也可以直接调整图片的显示宽度百分比,在不改变原图尺寸的情况下,直接调整显示宽度。
图片旋转,换个角度看世界
手机拍照时,横拍竖拍出来的照片,查看时的角度是不一样的;也有不少图片,将它旋转个角度,或许会有不一样的惊喜——图片旋转是很常用的处理功能,你可以在编辑图片时,通过“调整尺寸”中的旋转图片,以90度为单位进行图片旋转操作。