邮件编辑主要包括内容和外观两个环节。在内容编辑环节中,通过添加图片、文字和按钮,完成邮件内容的定稿;再通过外观设置,调整邮件的宽度和背景图,以及各处不同文字的样式。
内容编辑

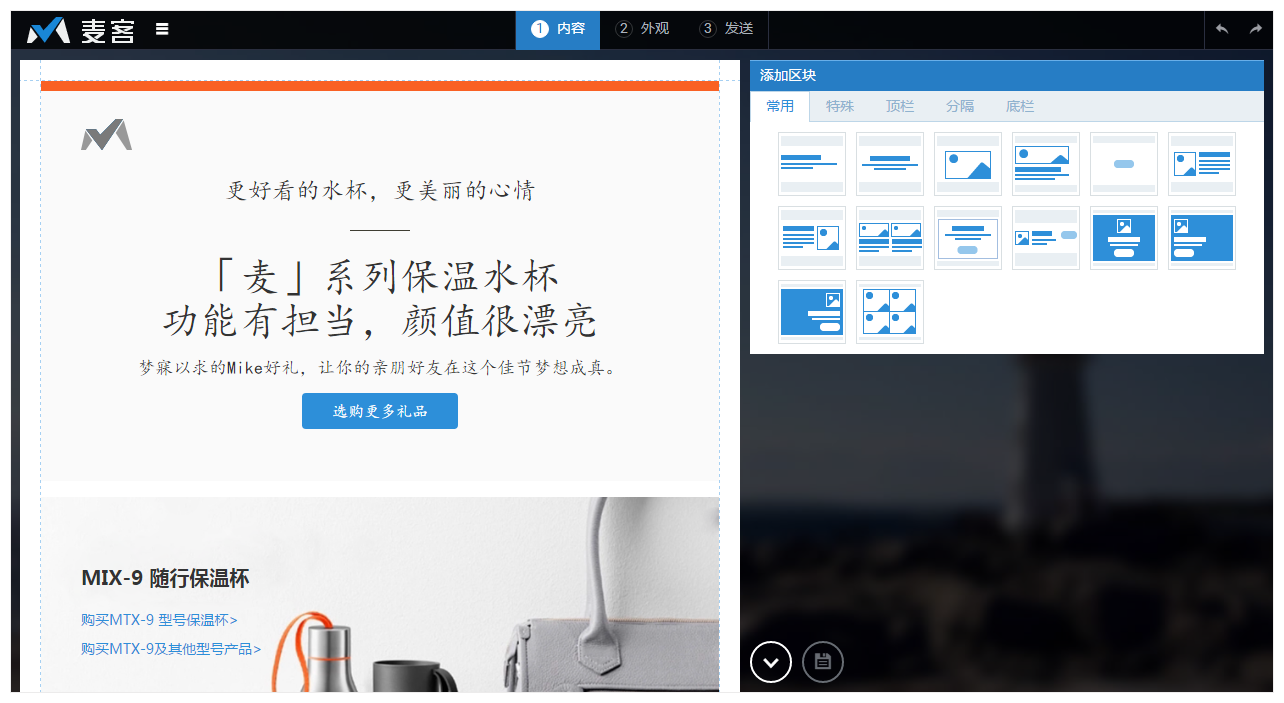
邮件使用了全新的内容编辑器来让你快速高效地完成一封邮件的内容制作,具体则是通过添加不同的“区块”后再对区块内的“槽位”进行编辑修改,下面我们就来介绍一下这两个重要的概念。
区块的概念
邮件中的“区块”可以类比就是表单中的组件,在麦客编辑邮件内容,就是通过添加一个个区块后,编辑每个区块内的具体内容来实现的。

一封邮件的内容和一篇文章是很类似的,邮件正文中只能包含图片、文字和按钮等几种有限的元素,以及点击链接。那么编辑邮件的过程就是添加文字、按钮、图片后,对这些元素进行排版的一个过程。麦客所提供的不同区块,主要就是提供了不同元素的不同排版样式,选中一个排版样式的区块后,将区块中的文字图片等替换成你想要的内容就可以了。
区块分类
不同的区块只是不同的排版样式,所以区块是没有名字的,不过你可以通过区块的小图标,大致看出来区块内包含哪些元素,以及这些元素是如何排版的。
区块虽然没有名字,但根据区块的排版组合所适用的区域,我们将区块分成五大类:
- 常用:一些用在内容区编辑的区块,基本都是图片、文字、按钮的上下左右混排格式。
- 特殊:一些不那么常见的列表/菜单样式,经常会用在活动流程、文章列表和推荐人信息等场景。
- 顶栏:常见的一些顶栏排版样式,区别于内容区,顶栏的背景直接是邮件的背景,且宽度基本都是贯通的
- 分隔:可以理解为分割线的花样变种,可以直接隐藏分割线,或者在分割线的上下甚至中间插入一些元素,来达到视觉上的分隔效果
- 底栏:跟顶栏相对应的,一些常见的底栏排版样式,同样也是宽度贯通整个邮件,背景是邮件的背景而不是内容区的背景。
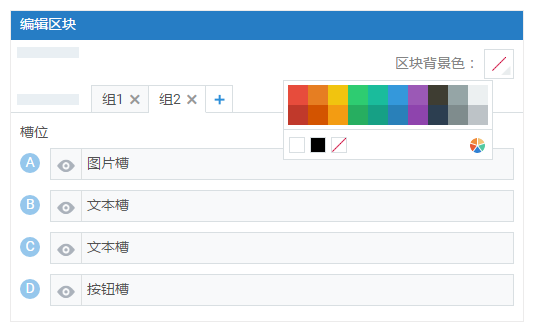
区块背景色
区块默认的背景色一般都是透明的,这样你看到的就会是内容区的背景色,这样整封邮件的内容区看上去会比较统一,不过你还是可以根据自己的需要,随意设置任何一个区块的背景色。

区块内分组
支持区块内分组的区块并不多,只有常用分类区块的前几个单列的图文区块,以及最后一个纯图片区块可以。“分组”的功能可以成为“分列”,就是把原本位于一列中的内容在一行中重复一遍,每个分组内的槽位是一样的,相同槽位所使用的样式也是一样的,最多可以分为三组。
区块外观样式
个别区块内部有额外的“卡片”区域,外观样式可以调整卡片区域的背景色和边框颜色及边框粗细。

区块内的“槽”
区块决定了排版样式,也就是决定了这些“槽”的相对位置,那么将这些槽替换成你真正需要的文字和图片,就是编辑邮件中最基础的部分了。
从区块的小图标中可以看到区块默认显示了哪些“槽”,以及这些槽的大致排版样式,彼此间的相对位置以及对齐方式,这也是挑选区块的具体方法。
可以说,不同的区块就只是因为区块中槽的种类的相对位置不同而不同的,让我们来详细了解下“槽”的概念。
槽的概念
区块内的“槽”可以理解为区块中用于盛放图片、文字、按钮这些元素的具体区域。当你鼠标移动到区块内的某个具体槽位上时,会出现一个虚线框来标注这个槽位的范围,这个虚框就是对应的图片/文字具体可以展示的范围;同时,根据所盛放的元素的不同,也就有了图片槽、文本槽、按钮槽等不同的类型的“槽”。
槽的编辑
一个区块内的槽位,是以大写的英文字母顺序编号的,并且数量固定,不可增减,相对位置也不能调整。如果你需要别的槽位组合,就需要找找有没有对应的区块了,如果没有合适的区块,欢迎跟我们提意见,我们会不断丰富。
当你在邮件的编辑区中,直接点击一段文字/图片时,不仅会选中这个区块,还可以直接定位到对应的槽位去编辑这个槽的内容。
但一个区块内的槽也不都是显示出来的,通过左上角的眼睛图标就可以设置这个槽位是否隐藏。
槽的种类
不同的槽承载的元素不同,相应的编辑功能也就不一样,让我们来逐个看一下。
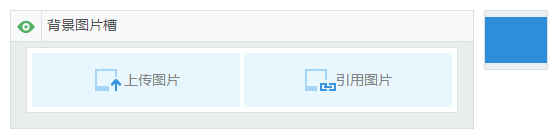
背景图片槽

整个区域的背景图,位于区块中其它槽的下方,充当背景,在区块的小图标中是一个深蓝色的背景。你可以自行上传本地图片或者引用在线图片来充当背景图片,背景图片的宽高比是不会变化的。
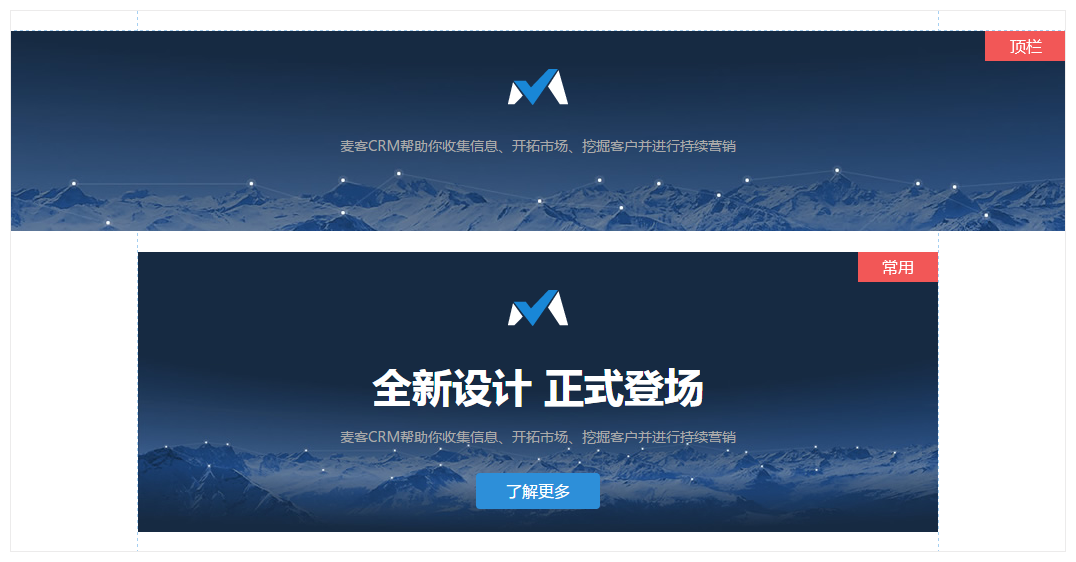
背景图片槽存在于常用和顶栏这两种区块中,在这两个区块中,背景图片的呈现方式是有区别的:
顶栏区块中,背景图片不会缩放,会严格还原图片的真实尺寸,但图片的宽度则可以超过内容区,最多可以占满整个窗口的宽度;
常用区块中,背景图是会自动缩放至和内容区的宽度相等,保证始终占满整个内容区的背景。

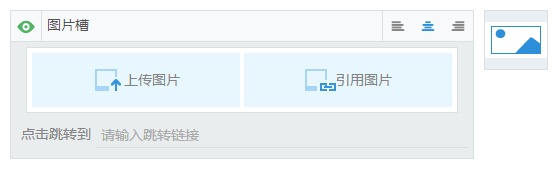
图片槽

与背景图不同,图片槽里的图片不会占满整个内容区,在图片的上下左右会留有边距,同时还可以设置图片的跳转链接,点击图片就可以跳转到你所指定的网页去,非常好用。
不同区块中的图片大小和位置都不太相同,有的独占一行;有的则居左/右,占据一半空间;还有被分割线贯穿的图片。

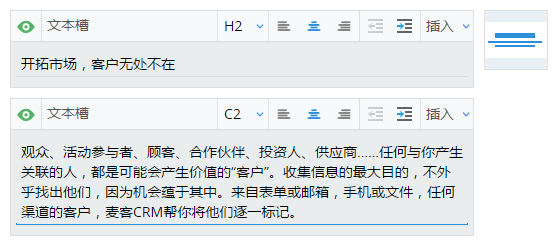
文本槽用于输入文字,是最常见的槽,一般都会“成对”出现,一个是标题,一个是正文,但二者其实并无区别,只是默认的文字样式不同。
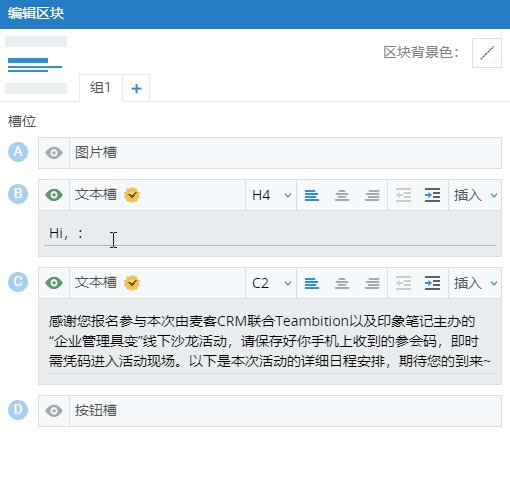
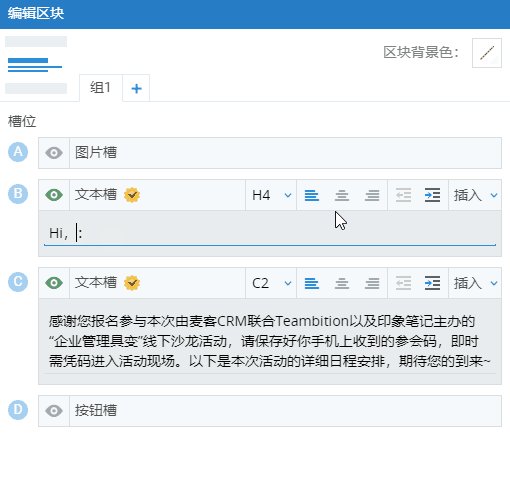
文本槽主要用于输入文字内容,支持换行,可以通过右上角的功能按钮,调整文字的对齐方式和缩进量,还可以插入链接和各种变量。
- 插入链接为文字链接,即点击文字跳转至指定网址,插入方法和表单中插入文字链接的方法是一样的(详情),插入后会显示一段特殊格式的内容:{{LINK[链接文字](http://www.mikecrm.com)}},将 [ ] 中的链接文字和 ( ) 中的链接地址替换成你需要的内容,就完成了文字链接的设置,系统会自动完成识别。
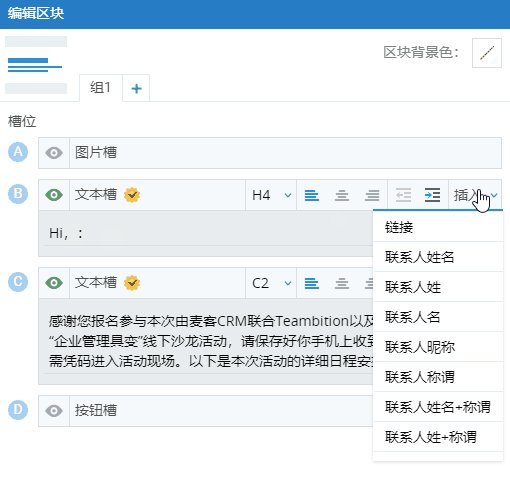
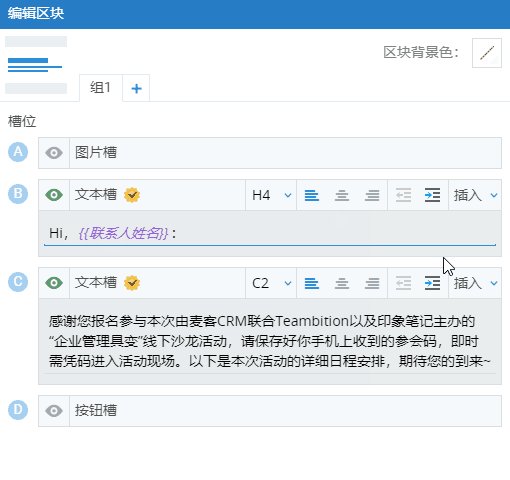
- 插入变量可以分为三类:联系人变量,当前组织变量和自定义字段。联系人变量排在最上面,联系人就是邮件的收件人,联系人变量在发送后会替换为邮件收件人的具体信息,可以插入的联系人变量包括姓名、称谓、手机、邮箱、公司及姓名称谓的组合;当前组织变量即当前麦客账号的一些相关信息,常用于发件人信息的展示,包含我的姓名、我的组织和我的邮箱;自定义字段排在最下方,所有已添加自定义字段都可以作为变量插入文本中。

插入联系人变量
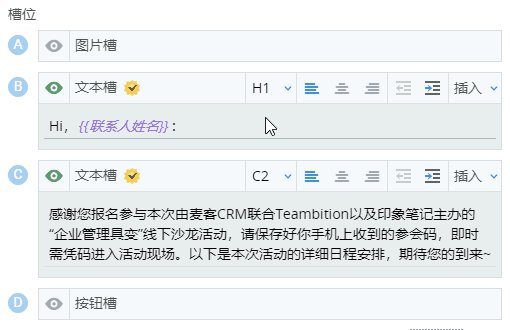
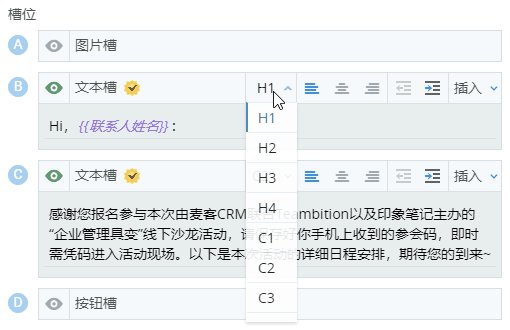
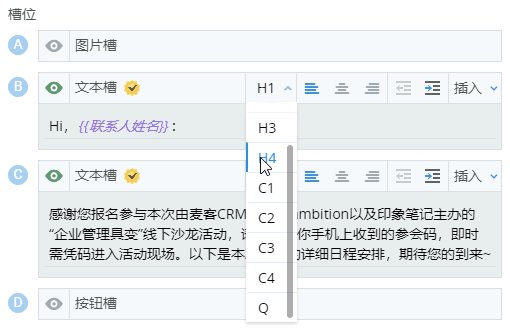
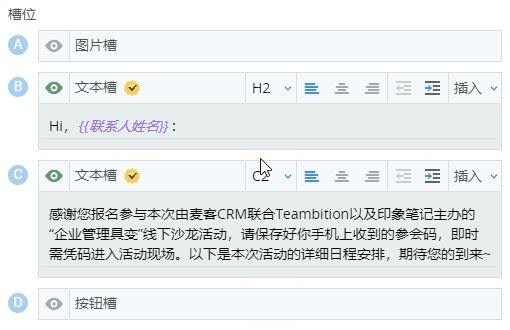
如果要修改槽内文本的大小、颜色等样式,可以切换当前文本槽的样式类型,切换后可以在左侧查看不同样式的具体效果。同一个文本槽中只能应用一种文字样式,可以从H1-H4(标题类),C1-C4(正文类)和Q(引用)三类共9种样式中选择一个。不同的文字样式可以在外观编辑中调整,让文本呈现不同字号、大小、颜色、字体、加粗和斜体。

切换文字样式
如果想更加自由得调整文本外观样式,可以开启“富文本编辑插件”功能,全面升级文字样式编辑效果,了解更多>>
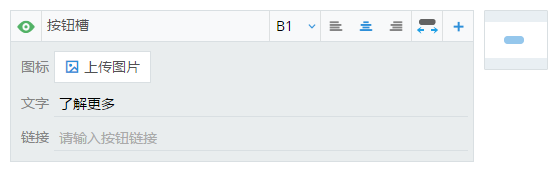
按钮槽

按钮不仅可以修改按钮上的文字和设置点击按钮后要访问的链接地址,还可以上传一张图标,该图标是显示在按钮文字左侧的,所以建议使用一张比较小的图片。

按钮的颜色和其中文字的样式是通过切换按钮的样式来调整的,系统一共提供了B1-3三种按钮样式,每种样式可以在外观编辑中进行调整。此外,你还可以调整文字在按钮中的对齐方式以及按钮的宽度。按钮的宽度默认是根据文字内容而自动适应的,也可以调整至与内容区等宽。
此外,按钮还可以添加多个并列,类似于区块整体分组功能,按钮也可以并列摆放最多三个。
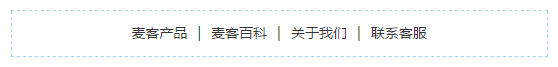
菜单槽

菜单槽特殊区块中的一个,也经常与其它区块组合后在顶栏和底栏中出现。菜单是一串可以点击的文字链接,系统会自动帮你在文字间插入间隔和 | 的分隔符号,经常用来作为网站类目导航使用。

所以菜单槽主要的编辑内容就是文字和相应的点击链接的设置,此外,还可以调整内部文字的对齐方式,以及增减菜单中菜单文字的个数。菜单槽的样式可以从M1-3中选择一个,样式的调整也是在外观编辑时进行。
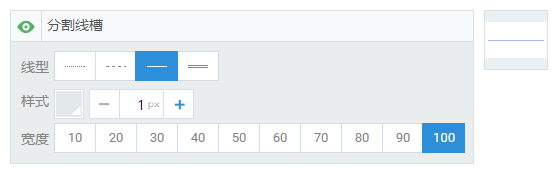
分割线槽

分割线槽常见于分隔类区块,以及顶栏和底栏的一些区块中,功能和表单内的分割线类似,就是在邮件中插入一条分割线,你可以修改分割线的线型和线的粗细、颜色和宽度。
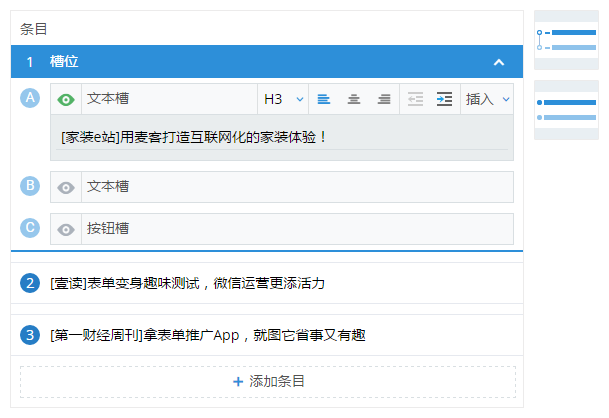
条目

特殊区块中的前两个区块是由一个个“条目”组成的,编辑区块也就是对“条目”进行内容编辑。但条目其实不能算一个槽位,条目是几个基础槽位的组合形态,可以类比成一个竖向的分组,但分组的数量不限,这点又跟菜单很像。
每个条目中的槽位组合是一样的,同一个槽位的样式设置也是同步的。编辑时点开一个条目,再逐项对其中的文本、图片、按钮槽等进行编辑即可,区块中充当项目符号的点和线都是系统默认的,随着条目的增加自动变化。
间隙-分隔

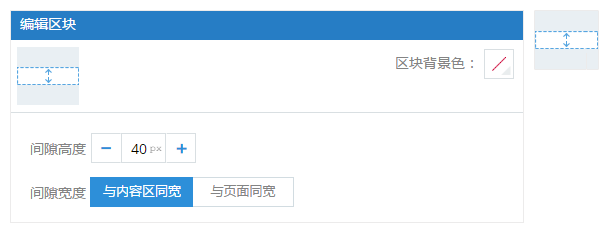
与槽位不同,“间隙”是一个区块,一个不含有任何槽位的“空”区块;所以,实际上它也是没有名字的,不过我们可以就叫它“间隙”。
“间隙”属于分隔类的区块,功能也就是为了插入一段间隙,以此来调整各个区块间的间隙。所以除了调整区块的背景色外,就只有两个设置项,调整间隙高度和宽度。
高度的调整范围是10-100px,可以直接输入范围你想要的准确高度,比如68px。
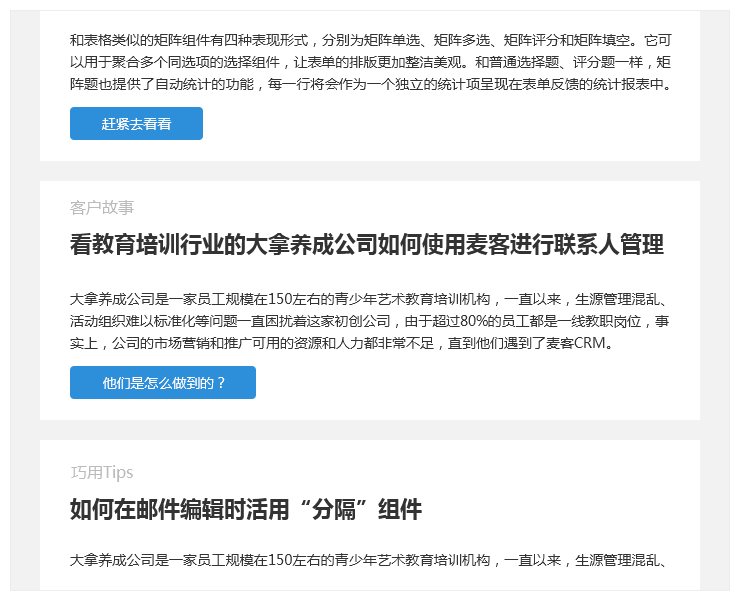
宽度有两个模式“与内容区同宽”和“与页面同宽”。当设置为与页面同宽时,它会贯穿整个页面的宽度,类似于顶栏和底栏的贯穿效果;使用“间隙”的这个特性,你可以在邮件正文中分隔出卡片的效果:

外观编辑
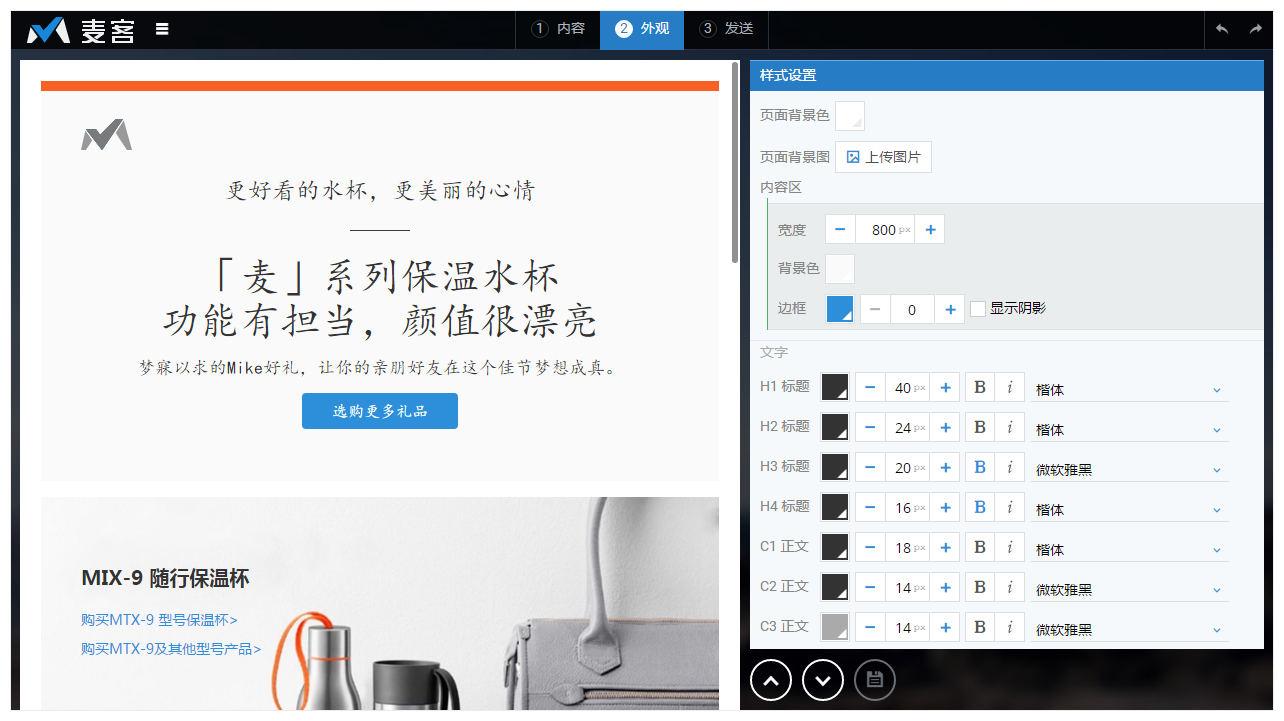
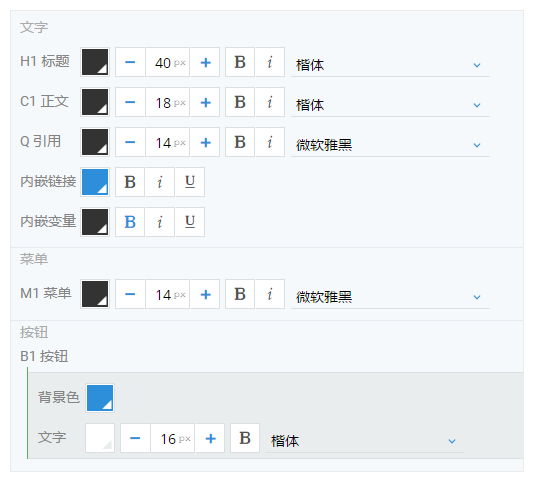
邮件外观的编辑,除了整个邮件和内容区的背景样式的设置外,主要是修改邮件各处文本、按钮的颜色和字体样式。在编辑区块中各个槽的时候,你所设置的各处文字、按钮、菜单的样式,都是在这里进行修改的。

整体设置

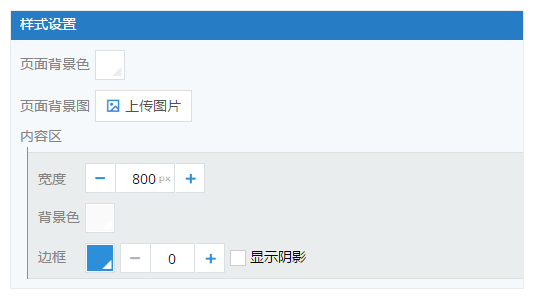
在右侧样式设置区域的上方,可以对邮件整体的样式进行调整。
你可以设置邮件整体的页面背景色,或者上传一张图片作为背景图。也可以调整内容区的宽度和内容区的背景色,还可以给内容区加边框,只要将边框的宽度从0改为正数即可,边框的宽度是算在内容区宽度中的,边框越宽,真正放内容的区域也就越窄;此外,还可以勾选“显示阴影”,在内容区外显示阴影,更显立体感。
为了美观,顶栏和底栏与内容区接触的边界默认是看不到边框的,你可以在这里插入一个“与页面同宽”的“间隙”区块,这样边框就又出现了。
样式设置

再下方就是对“文字、菜单、按钮”的样式调整了。
- 文字类的样式包括H1~H4的标题样式,C1~C4的正文样式,Q引用样式和内嵌链接、变量的样式。可以修改的文字样式包括文字的颜色、字体、文字大小,以及是否加粗和斜体;内嵌链接和变量的文字由于不是单独存在的,所以其文字的大小和字体是跟随其所在槽位的文字样式,但同时你可以单独设置他们的文字颜色、加粗、斜体及下划线,让链接和变量更有辨识度。
- 菜单类的样式包括M1~M3,菜单本身也就是文字,所以与文字样式的设置内容相同。
- 按钮类的样式包括B1~B3,可以修改按钮的背景色(也就是按钮本身的颜色),以及按钮中文字的颜色、大小、加粗和字体。
查看效果
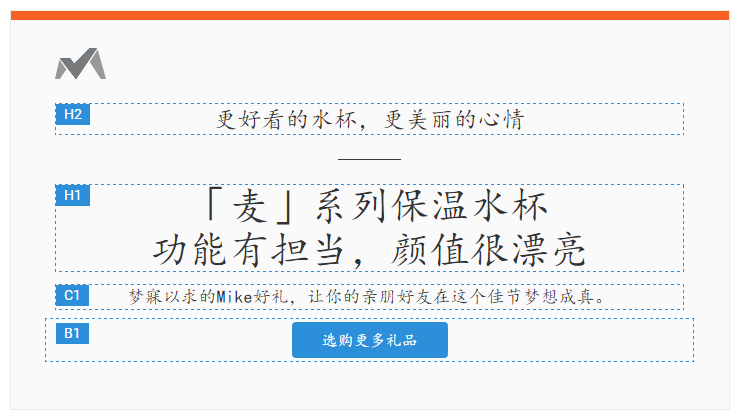
在页面左侧的邮件效果呈现区,如果你鼠标移动到对应的槽位上时,会自动告诉你当前槽位中的文字或按钮采用的是哪个样式;相应的,鼠标移动到右侧样式设置区中对应的样式时,左侧也会将采用了该样式的内容框出来,非常好识别。

你可以在修改外观环节的右侧栏,调整整个邮件的背景色或使用背景图片;调整内容区的宽度、背景色和边框样式;调整文字各级标题、正文、引用文字的字体大小、加粗、斜体和字体类型,以及链接、菜单和按钮的样式。
写在最后
麦客并没有采用完全自定义的方式去编辑邮件,而是使用固定槽位搭配的区块,来限制图文内容的排版样式。这样制作邮件的过程可以很简单,你要想的只是如何去替换内容就好了,哪怕你不会做图,简单调整配色也可以做出整齐美观的邮件;并且,这种固定格式的设计方式还能让邮件在各种设备、各种客户端环境中更好地进行自适应展示,省去了用户针对不同宽度重复设计的烦恼。
希望这个简单而又高效的邮件编辑器能帮助你在EDM营销中事半功倍^_^